No.151, No.150, No.149, No.148, No.147, No.146, No.145[7件]
つぶやき 2025.2.15 No.150
2024年の更新履歴
2024/12/09 カスタマイズつまずきがちポイント書いた
2024/11/30 メッセージ返信
2024/11/30 メッセージ返信
2024/11/24 「ippen」シリーズ全部修正
2024/11/23 「kozin」とお揃い画像一覧モードスキン配布開始・「kozin」更新・「kozin」とお揃いテンプレート更新
2024/11/18 メッセージ返信
2024/11/17 メモスキン「ippen04」バラ配布
2024/11/13 メッセージ返信
2024/11/04 「kozin」とお揃いテンプレート配布開始
2024/10/24 スキン「meikan」配布開始
2024/09/30 「aien」更新
2024/09/29 メッセージ返信
2024/09/26 メッセージ返信
2024/08/22 メッセージ返信
2024/08/21 メッセージ返信
2024/07/27 メッセージ返信
2024/07/26 メッセージ返信
2024/07/25 「tenran03」更新
2024/07/20 「tenran01・02」更新
2024/07/14 「hokan」更新
2024/07/10 メッセージ返信
2024/06/26 メッセージ返信
2024/06/22 「sirason」更新(リニューアル)
2024/05/26 「kozin」更新(リニューアル)
2024/05/18 「ippen」更新(メモ機能追加)
2024/05/14 メッセージ返信
2024/04/26 作品展示用スキン「ippen02・03」バラ配布
2024/04/07 更新履歴埋め込みスキン「kousin02」放流
2024/04/06 テンプレート+スキン「ippen」配布開始
2024/04/02 メッセージ返信
2024/03/14 メッセージ返信
2024/02/15 メッセージ返信
2024/02/03 スキン「aien」配布開始
2024/01/16 メッセージ返信
2024/01/08 実験的スキン「zikken04」放流
畳む
2024/12/09 カスタマイズつまずきがちポイント書いた
2024/11/30 メッセージ返信
2024/11/30 メッセージ返信
2024/11/24 「ippen」シリーズ全部修正
2024/11/23 「kozin」とお揃い画像一覧モードスキン配布開始・「kozin」更新・「kozin」とお揃いテンプレート更新
2024/11/18 メッセージ返信
2024/11/17 メモスキン「ippen04」バラ配布
2024/11/13 メッセージ返信
2024/11/04 「kozin」とお揃いテンプレート配布開始
2024/10/24 スキン「meikan」配布開始
2024/09/30 「aien」更新
2024/09/29 メッセージ返信
2024/09/26 メッセージ返信
2024/08/22 メッセージ返信
2024/08/21 メッセージ返信
2024/07/27 メッセージ返信
2024/07/26 メッセージ返信
2024/07/25 「tenran03」更新
2024/07/20 「tenran01・02」更新
2024/07/14 「hokan」更新
2024/07/10 メッセージ返信
2024/06/26 メッセージ返信
2024/06/22 「sirason」更新(リニューアル)
2024/05/26 「kozin」更新(リニューアル)
2024/05/18 「ippen」更新(メモ機能追加)
2024/05/14 メッセージ返信
2024/04/26 作品展示用スキン「ippen02・03」バラ配布
2024/04/07 更新履歴埋め込みスキン「kousin02」放流
2024/04/06 テンプレート+スキン「ippen」配布開始
2024/04/02 メッセージ返信
2024/03/14 メッセージ返信
2024/02/15 メッセージ返信
2024/02/03 スキン「aien」配布開始
2024/01/16 メッセージ返信
2024/01/08 実験的スキン「zikken04」放流
畳む
つぶやき 2025.2.7 No.149
隠しページ
この記事は カテゴリなし、ハッシュタグなし、下げる投稿 で投稿されています。
元記事のリンクはこう→ [>148:[C:fefefe:→隠しリンク]] 書いてる([]は半角)
デフォルトでは年月リストや検索からは見つかっちゃうけど、設定→ページの表示→【下げた投稿の表示】から表示状況を設定できるので、単独表示時のみにすれば見つかりにくくなる。年月リストの記事数にはカウントされる。
この記事は カテゴリなし、ハッシュタグなし、下げる投稿 で投稿されています。
元記事のリンクはこう→ [>148:[C:fefefe:→隠しリンク]] 書いてる([]は半角)
デフォルトでは年月リストや検索からは見つかっちゃうけど、設定→ページの表示→【下げた投稿の表示】から表示状況を設定できるので、単独表示時のみにすれば見つかりにくくなる。年月リストの記事数にはカウントされる。
特殊なスキン用のデモ記事どうしたらいいかな…と思ってたけど、カテゴリもタグもつけずに下げる投稿にすれば、リンク貼ったとこからしか飛べない投稿になるな スキンによっては単独投稿ページのユーティリティリンクや次前リンクから辿れるけども
→隠しリンク
試しにこの記事に隠しリンクを作ってみました。見つけられるかな
→隠しリンク
試しにこの記事に隠しリンクを作ってみました。見つけられるかな
つぶやき 2025.2.7 No.147
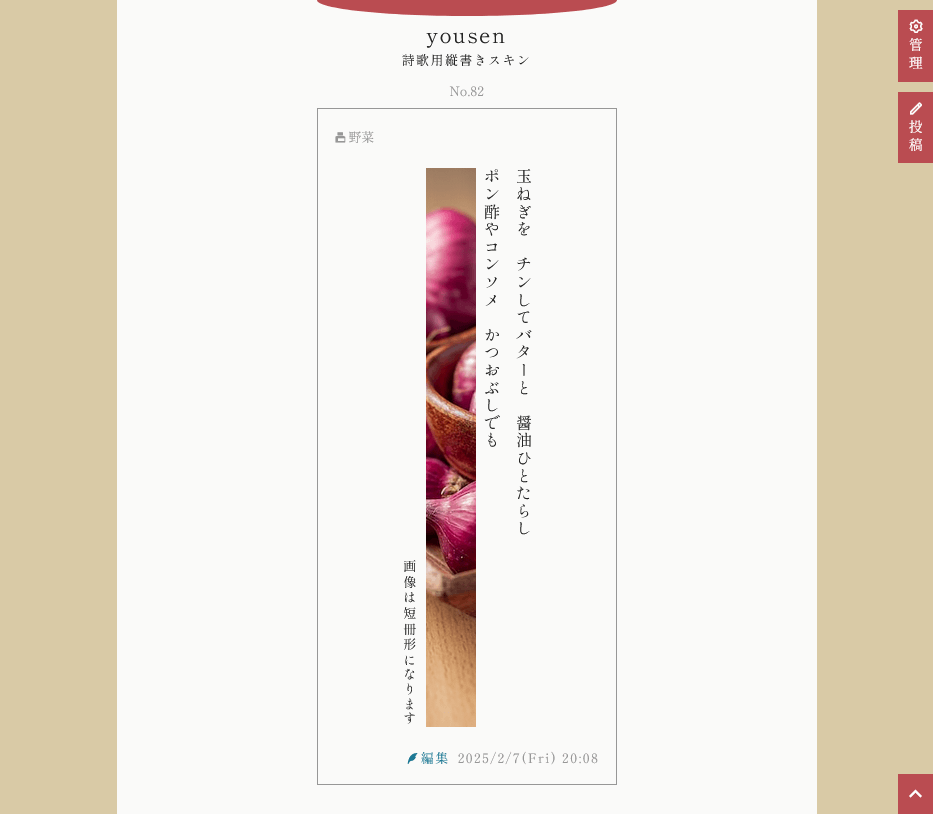
yousen自由装飾デモ
※これはスキン「yousen」のサンプル記事です。自由装飾がついていないスキンでは表示が適用されません。
・omozi
→文字が若干大きくなって太字になる
・sen
→仕切り線が入ります スペース一個を囲むといい感じに左右に余白ができます。
・center
→中央寄せ
・sita
→下寄せ
・tcy
→縦中横 まとめて横にしたい英数字をこの自由装飾で囲んでください。
2025年12月31日sun
・box1
→ぶきや ぼうぐは 〝そうび〟しないと こうかがないぞ!
※これはスキン「yousen」のサンプル記事です。自由装飾がついていないスキンでは表示が適用されません。
・omozi
→文字が若干大きくなって太字になる
・sen
→仕切り線が入ります スペース一個を囲むといい感じに左右に余白ができます。
・center
→中央寄せ
・sita
→下寄せ
・tcy
→縦中横 まとめて横にしたい英数字をこの自由装飾で囲んでください。
2025年12月31日sun
・box1
→ぶきや ぼうぐは 〝そうび〟しないと こうかがないぞ!
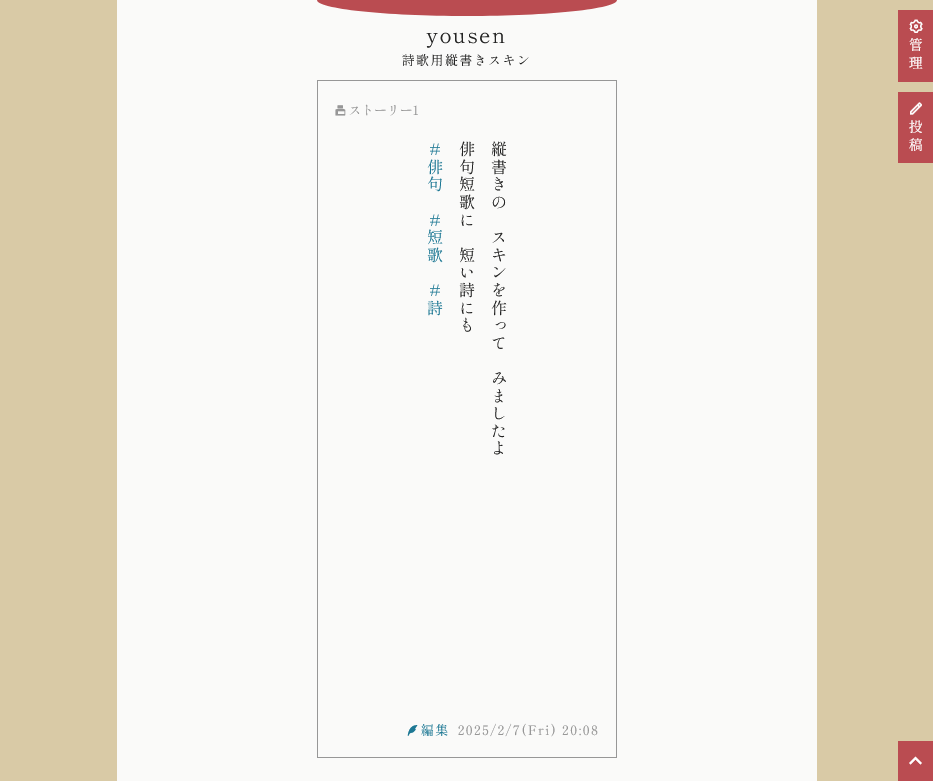
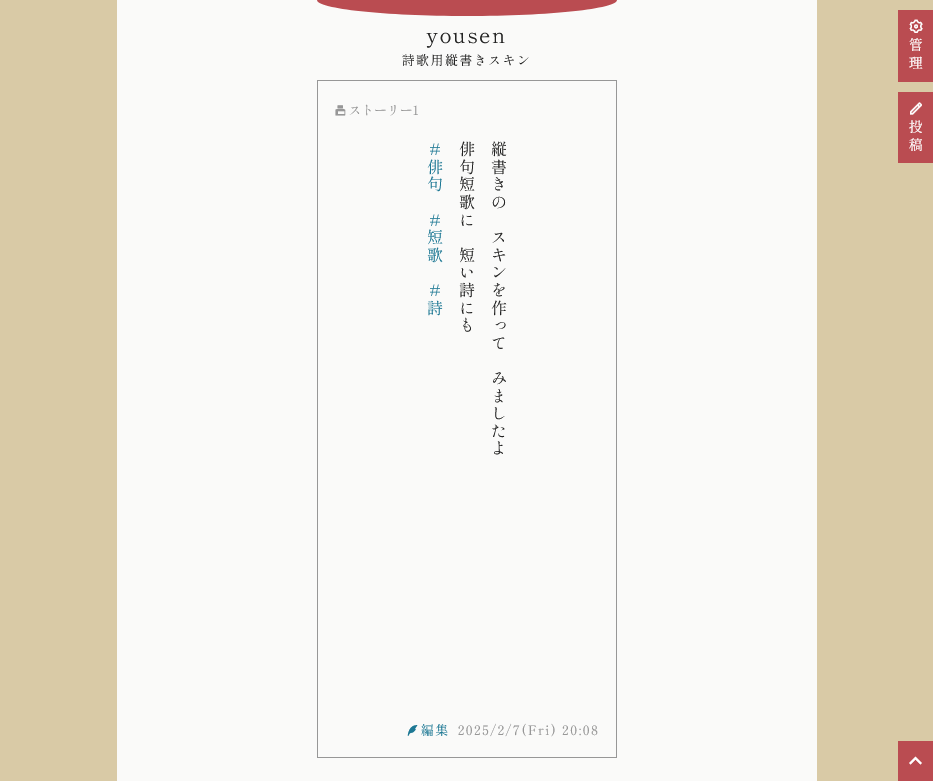
スキン「yousen」配布



ダウンロード (2025/05/04更新)
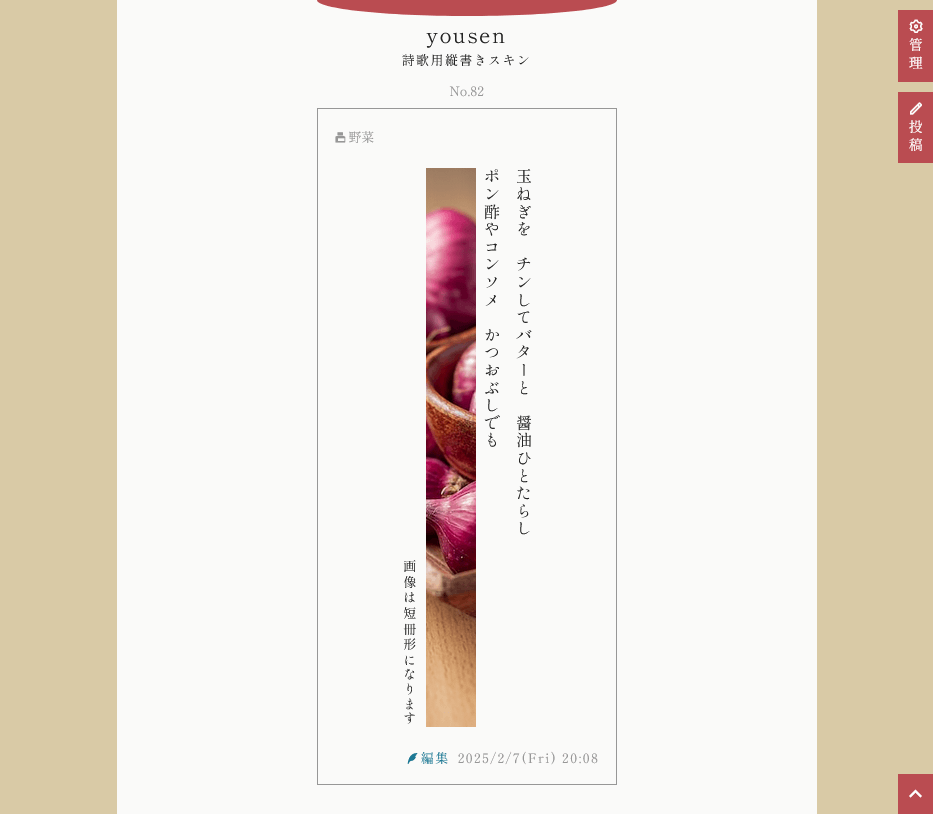
>>デモ用サンプル記事 (縦書きに適した記事があまりないけど雰囲気だけ感じてください)
説明
使用素材等
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts しっぽり明朝
デモ用画像など:Unsplash
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
使い方
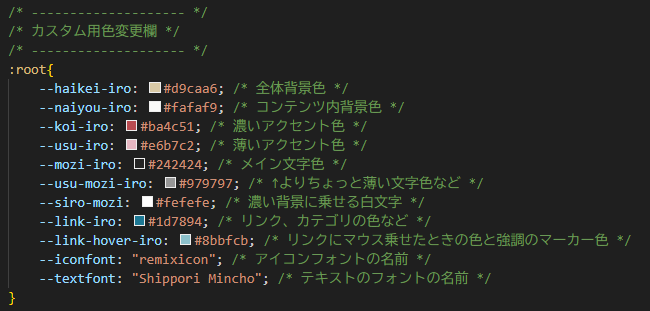
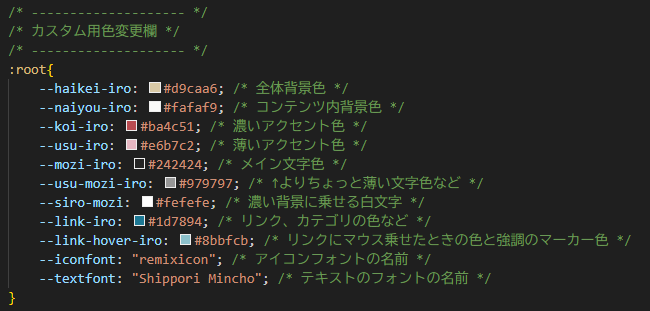
※全体の色カスタマイズ方法
「tegalog-yousen.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※「WEBサイトのHOMEへ戻る」リンクの編集
「設定」→「フリースペース」→「フッタ用フリースペース」
※投稿本文部分の縦の長さのカスタマイズ
「tegalog-yousen.css」478行目あたり grid-template-rows: auto 600px auto; の600pxのところをお好みで変更してください。
※管理・投稿ボタン・編集リンク等をログイン時のみ表示にする
「設定」→「投稿欄の表示」→【QUICKPOSTの表示】→☑ログインしている際にのみ表示する
※本文と新規画像を同時に投稿したときの画像の位置
「設定」→「投稿欄の表示」→【画像ボタンの表示と動作】→▼本文と同時に画像を投稿した場合の配置 で設定できます。
※自由装飾
中央寄せ、下寄せ、縦中横などの装飾があります。詳しくは↓
>>デモ用自由装飾
1つの記事が縦長でスクロールが長いので、1ページあたりの表示件数は少なめがおすすめです。(「設定」→「ページの表示」→【ページの表示/全体】→▼1ページあたりの表示投稿数)
#スキンyousen
更新履歴
2025/05/04 リンクカード用CSS追加
2025/02/07 配布開始



ダウンロード (2025/05/04更新)
>>デモ用サンプル記事 (縦書きに適した記事があまりないけど雰囲気だけ感じてください)
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです。(Ver 4.6.0で動作確認)
- 詩歌などの短文を縦書きで投稿するミニブログとして使うことを想定しています。
- ギャラリーモードはついていません。
- てがろぐ公式の標準スキンを改造して作っています。
- メタタグによる簡単な検索避け付。
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください。
使用素材等
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts しっぽり明朝
デモ用画像など:Unsplash
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
使い方
※全体の色カスタマイズ方法
「tegalog-yousen.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※「WEBサイトのHOMEへ戻る」リンクの編集
「設定」→「フリースペース」→「フッタ用フリースペース」
※投稿本文部分の縦の長さのカスタマイズ
「tegalog-yousen.css」478行目あたり grid-template-rows: auto 600px auto; の600pxのところをお好みで変更してください。
※管理・投稿ボタン・編集リンク等をログイン時のみ表示にする
「設定」→「投稿欄の表示」→【QUICKPOSTの表示】→☑ログインしている際にのみ表示する
※本文と新規画像を同時に投稿したときの画像の位置
「設定」→「投稿欄の表示」→【画像ボタンの表示と動作】→▼本文と同時に画像を投稿した場合の配置 で設定できます。
※自由装飾
中央寄せ、下寄せ、縦中横などの装飾があります。詳しくは↓
>>デモ用自由装飾
1つの記事が縦長でスクロールが長いので、1ページあたりの表示件数は少なめがおすすめです。(「設定」→「ページの表示」→【ページの表示/全体】→▼1ページあたりの表示投稿数)
#スキンyousen
更新履歴
2025/05/04 リンクカード用CSS追加
2025/02/07 配布開始
配布物 2025.2.7 No.145
- 開発(11)
- 自由装飾(5)
- スクリプトwakebun(1)
- スキンyousen(1)
- スキンtenran(3)
- スキンsirason(3)
- スキンmeikan(1)
- スキンkozin(6)
- スキンippen(9)
- スキンhokan(3)
- スキンaien(1)
- カスタマイズ(11)
- お知らせ(4)
- htmlテンプレート(1)
- JavaScript(6)
やり方これで合ってるのかどうかちょっとわからない…
掲載されてる!早い!ありがとうございます!