No.87, No.86, No.85, No.84, No.83, No.82, No.80[7件]
ippen更新履歴埋め込みスキン「kousin02」バラ配布

htmlにてがろぐの最新記事更新履歴を埋め込むスキン
ダウンロード
説明
作成にあたり以下の記事を参考にさせていただきました。ありがとうございます!
てがろぐCGIが出力した最新の1件を任意の場所にSSIで埋め込む方法
先頭固定機能を使いつつ、最新の1件を別ページに埋め込みたい場合の方法
「てがろぐ」の最新投稿をWordPressに埋め込んでみた
使い方
①「skin-kousin02」のディレクトリを「tegalog.cgi」と同じ場所に設置してください。(「setup.txt」は削除していいです)
②更新履歴を埋め込みたいhtmlファイルに以下の記述を足してください↓
<!-- 更新履歴(てがろぐkousin02スキン埋め込み) -->
<iframe class="kframe" src="tegalog/tegalog.cgi?skin=skin-kousin02&q=-BibbidiBobbidiBoo"></iframe>
※「src="tegalog/tegalog.cgi?」の部分は、てがろぐ本体を設置したディレクトリ名に合わせて書き換えてください。
③iframeの内側部分は「tegalog-kousin02.css」で装飾していますが、iframeの外枠部分は埋め込んだhtmlファイルを装飾するcssファイルに記述する必要があります。以下は装飾例です↓(このままでよければコピペしてください)
/* 更新履歴(外枠) */
.kframe {
display: block;
border: 1px solid lightgray;/* 外枠の線 */
width: 100%;/* 外枠の幅 */
max-width: 600px;/* 外枠の最大幅 */
height: 100px;/* 外枠の高さ */
margin: 0 auto 3rem;
}
#スキンippen
2024/04/07 配布開始

htmlにてがろぐの最新記事更新履歴を埋め込むスキン
ダウンロード
説明
- スキン「ippen」内更新履歴埋め込み用スキン単体での配布です
- ippenで合体してたcssをkousin部分だけ抜き出して単体ファイルにして同梱しています
- 使用フォント等はippenと同じなので割愛
- 一応利用規約
作成にあたり以下の記事を参考にさせていただきました。ありがとうございます!
てがろぐCGIが出力した最新の1件を任意の場所にSSIで埋め込む方法
先頭固定機能を使いつつ、最新の1件を別ページに埋め込みたい場合の方法
「てがろぐ」の最新投稿をWordPressに埋め込んでみた
使い方
①「skin-kousin02」のディレクトリを「tegalog.cgi」と同じ場所に設置してください。(「setup.txt」は削除していいです)
②更新履歴を埋め込みたいhtmlファイルに以下の記述を足してください↓
<!-- 更新履歴(てがろぐkousin02スキン埋め込み) -->
<iframe class="kframe" src="tegalog/tegalog.cgi?skin=skin-kousin02&q=-BibbidiBobbidiBoo"></iframe>
※「src="tegalog/tegalog.cgi?」の部分は、てがろぐ本体を設置したディレクトリ名に合わせて書き換えてください。
③iframeの内側部分は「tegalog-kousin02.css」で装飾していますが、iframeの外枠部分は埋め込んだhtmlファイルを装飾するcssファイルに記述する必要があります。以下は装飾例です↓(このままでよければコピペしてください)
/* 更新履歴(外枠) */
.kframe {
display: block;
border: 1px solid lightgray;/* 外枠の線 */
width: 100%;/* 外枠の幅 */
max-width: 600px;/* 外枠の最大幅 */
height: 100px;/* 外枠の高さ */
margin: 0 auto 3rem;
}
#スキンippen
2024/04/07 配布開始
配布物 2024.4.7 No.86
スクロールバー付きボックスにする自由装飾
2025/03/03 ひなまつり
2025/02/14 バレンタインデー
2025/02/02 節分
2025/01/01 元旦
2024/12/31 大晦日
更新履歴を自由装飾でスクロールバー付きボックスにしたので置いておきます。
(2025/02/13更新)
「s-box」
/* スクロールボックス */
.deco-s-box {
display: block;
max-width: 600px; /* 最大横幅 */
height: 100px; /* 縦幅 */
margin: 1rem auto;
padding: 1rem;
border : 1px solid 好きな色; /* 枠線 */
overflow: auto;
}
.deco-s-box + br { display: none;} /* 直後の改行を非表示 */
直後の改行を非表示にするコードを追加したので、投稿時と表示時の改行数が一致するはずです。
外側の余白はmarginを調整してください。
#自由装飾
2025/03/03 ひなまつり
2025/02/14 バレンタインデー
2025/02/02 節分
2025/01/01 元旦
2024/12/31 大晦日
更新履歴を自由装飾でスクロールバー付きボックスにしたので置いておきます。
(2025/02/13更新)
「s-box」
/* スクロールボックス */
.deco-s-box {
display: block;
max-width: 600px; /* 最大横幅 */
height: 100px; /* 縦幅 */
margin: 1rem auto;
padding: 1rem;
border : 1px solid 好きな色; /* 枠線 */
overflow: auto;
}
.deco-s-box + br { display: none;} /* 直後の改行を非表示 */
直後の改行を非表示にするコードを追加したので、投稿時と表示時の改行数が一致するはずです。
外側の余白はmarginを調整してください。
#自由装飾
役に立つかも情報 2024.4.7 No.85
2023年の更新履歴
2023/12/29 メッセージ返信
2023/12/19 02の別版「zikken03」追加
2023/12/17 実験的スキン「zikken02」放流
2023/12/02 スキン「hokan」・スキン「tenran01・02」更新
2023/11/27 メッセージ返信
2023/11/26 メッセージ返信
2023/11/24 スキン「tenran03」配布開始
2023/11/18 実験的スキン「zikken01」放流
2023/11/18 スキン「tenran」配布開始
2023/11/04 スキン「kozin」・スキン「sirason」更新
2023/11/04 スキン「hokan」配布開始
2023/10/30 メッセージ返信
2023/10/29 メッセージ返信
2023/10/28 メッセージ返信
2023/10/26 スキン「hokan」ベータ版公開
2023/10/19 トップちょっといじった
畳む
2023/12/29 メッセージ返信
2023/12/19 02の別版「zikken03」追加
2023/12/17 実験的スキン「zikken02」放流
2023/12/02 スキン「hokan」・スキン「tenran01・02」更新
2023/11/27 メッセージ返信
2023/11/26 メッセージ返信
2023/11/24 スキン「tenran03」配布開始
2023/11/18 実験的スキン「zikken01」放流
2023/11/18 スキン「tenran」配布開始
2023/11/04 スキン「kozin」・スキン「sirason」更新
2023/11/04 スキン「hokan」配布開始
2023/10/30 メッセージ返信
2023/10/29 メッセージ返信
2023/10/28 メッセージ返信
2023/10/26 スキン「hokan」ベータ版公開
2023/10/19 トップちょっといじった
畳む
つぶやき 2024.4.7 No.84
「ippen」とりあえず配布しました!色々見落としありそうなのでしばらく修正強化期間にしたいです 特に更新履歴埋め込み周りの挙動が怖いので、よろしければお気軽にバグ報告とか質問お願いします…
連絡用Googleフォーム
連絡用Googleフォーム
つぶやき 2024.4.6 No.83
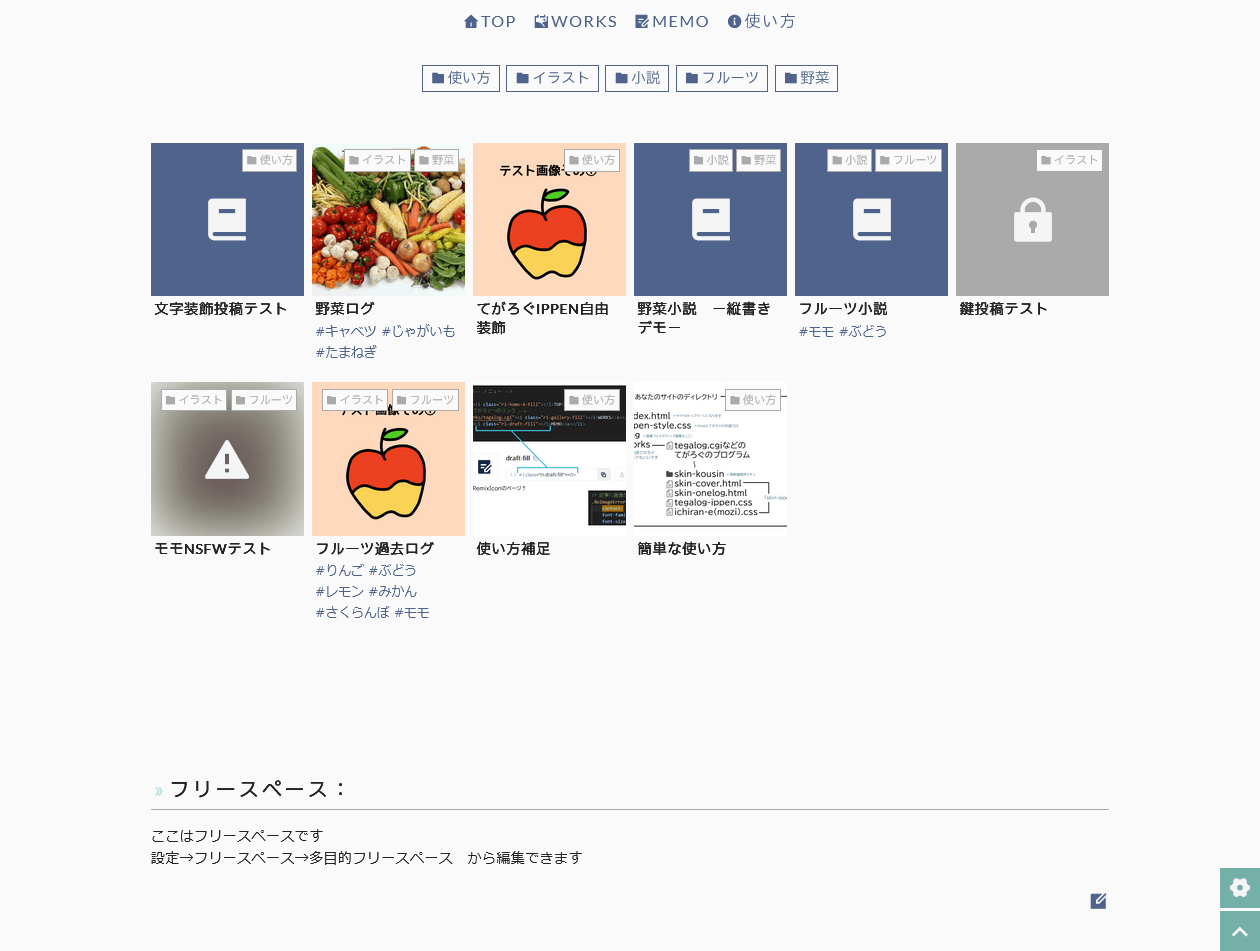
テンプレート+スキン「ippen」配布





ダウンロード (2025/05/04更新)
>>デモサイト(詳しい使い方)
説明
使用フォント
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Lato / IBM Plex Sans JP
デモ用画像など:Unsplash / FLAT ICON DESIGN
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
なんでテンプレ+スキンのセット?
hokanやtenranはトップページもてがろぐ内で作れるようにしたけど、indexだけHTMLにした方が使い勝手がいいんじゃないかと思ったため(ドメイン名でサイト表示できるし他スクリプトも置きやすいかと思います)
主な機能
詳しくはデモサイトで解説しています
※既知のバグ
Safariで「キャプション付き画像を1枚目に配置すると、一覧のサムネイルの表示がずれる」というバグがあるようです。お手数ですが記事1枚目の画像をキャプションなしにするなどして回避してください。直せる目処が立ったら修正します。
・同デザインの配布物
>>更新履歴埋め込みスキン「kousin02」バラ配布
>>作品展示用スキン「ippen02・03」バラ配布
>>メモスキン「ippen04」バラ配布
#スキンippen
更新履歴
2025/05/04 リンクカード用CSS追加
2024/11/24
2024/05/27 軽微な修正
2024/05/18 簡易メモ機能追加
2024/05/11
2024/04/28 干渉を避けるため「box」クラス名を「box1」に
2024/04/26 メニュー部分を画面横幅いっぱいにした
2024/04/06 配布開始





ダウンロード (2025/05/04更新)
>>デモサイト(詳しい使い方)
説明
- HTMLとCSSのテンプレートと、にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンのセットです(Ver 4.6.0で動作確認)
- トップページ用HTMLテンプレと作品展示用てがろぐで、ちょっとした個人サイトを作成することを想定しています
- てがろぐ公式の標準スキンを改造して作っています
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください
使用フォント
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Lato / IBM Plex Sans JP
デモ用画像など:Unsplash / FLAT ICON DESIGN
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
なんでテンプレ+スキンのセット?
hokanやtenranはトップページもてがろぐ内で作れるようにしたけど、indexだけHTMLにした方が使い勝手がいいんじゃないかと思ったため(ドメイン名でサイト表示できるし他スクリプトも置きやすいかと思います)
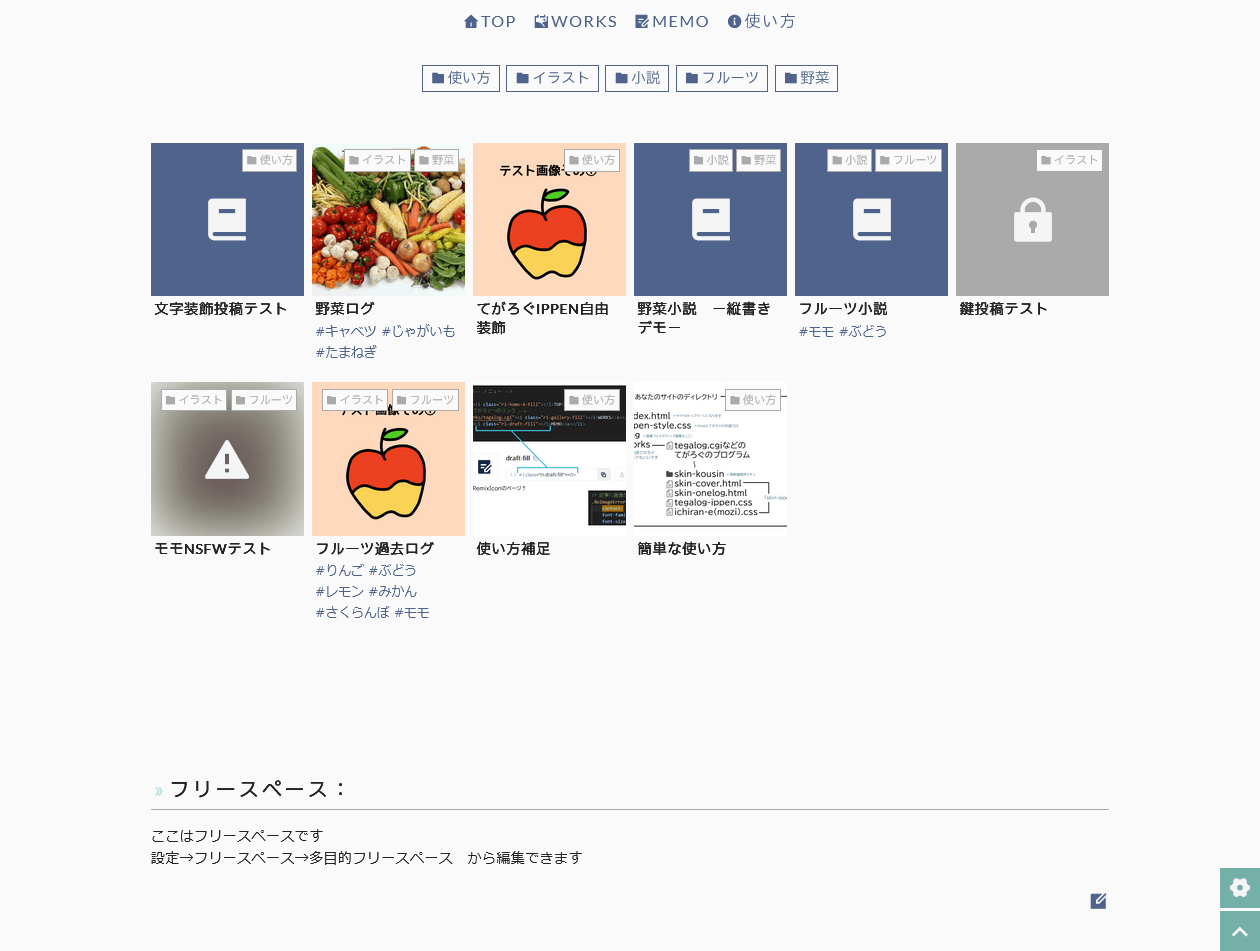
主な機能
- 埋め込み用スキンを使用し、てがろぐで更新した記事がindexに自動で載るようになっています
- 特定IDのカテゴリ+下げる投稿でつぶやき系の表示になる簡易メモ機能が付いています(※Ver 4.2.2以降推奨)
- メタタグによる簡単な検索避け付
- てがろぐの機能:カテゴリ、ハッシュタグ、フリースペース、鍵、NSFW画像ぼかし機能等
詳しくはデモサイトで解説しています
※既知のバグ
Safariで「キャプション付き画像を1枚目に配置すると、一覧のサムネイルの表示がずれる」というバグがあるようです。お手数ですが記事1枚目の画像をキャプションなしにするなどして回避してください。直せる目処が立ったら修正します。
・同デザインの配布物
>>更新履歴埋め込みスキン「kousin02」バラ配布
>>作品展示用スキン「ippen02・03」バラ配布
>>メモスキン「ippen04」バラ配布
#スキンippen
更新履歴
2025/05/04 リンクカード用CSS追加
2024/11/24
- トップ絵を丸いやつと丸くしないやつで選べるように
- カテゴリ第ニ階層まで対応
- 簡易メモ機能の単独記事表示時、記事が2重になっているのを修正
- その他軽微な修正
2024/05/27 軽微な修正
2024/05/18 簡易メモ機能追加
2024/05/11
- 自由装飾「thumb」でキャプションの行数が違う場合表示がずれる問題の修正
- リストのインデントが付かない問題の修正
2024/04/28 干渉を避けるため「box」クラス名を「box1」に
2024/04/26 メニュー部分を画面横幅いっぱいにした
2024/04/06 配布開始
配布物 2024.4.6 No.82
てがろぐ Ver 4.2.4 beta版
カテゴリごとの単独記事遷移記述が来たのでちょっと取り急ぎippenのカスタム方法を殴り書きしておきます あとでちゃんと検証します(※不具合あるかもなのでやる場合はバックアップとってからやってね)
①tegalog-ippen.css439行目
/* 単独ページではページナビを非表示 */
body.onelog .pagelinks { display: none;}
を消す
②skin-onelog.html
7行目と11行目の
[[PERMAURL]]を[[PERMAURL:KEEPCOND]]に書き換え
これで、カテゴリ、ハッシュタグなどを限定表示した一覧から単独記事に飛んだときに、下の隣接投稿へのナビがそのカテゴリとかタグごとへのリンクになってるはず
ごめん今気づいたけど単独記事のナビは次前リンクが感覚的に逆になるんだな
skin-cover.html49行目あたり<!-- ページナビ -->の
<p class="pagelinks">[[NAVI:PREV]][[NAVI:PAGELIST]][[NAVI:NEXT]]</p>
を
[[IF(-onelog):<p class="pagelinks">[[NAVI:PREV]][[NAVI:PAGELIST]][[NAVI:NEXT]]</p>:IF]]
[[IF(onelog):<p class="pagelinks">[[NAVI:NEXT]][[NAVI:PAGELIST]][[NAVI:PREV]]</p>:IF]]
に書き換えでどうだろう これで一覧(最新投稿順)は「←前/次→」に、単独記事は「←次/前→」になって並びは一致するはず
あと「設定」→【ナビゲーションリンクの表示】で矢印の向きとかは調整してください