No.89, No.88, No.87, No.86, No.85, No.84, No.83[7件]
#スキンippen #カスタマイズ
(04/26追記)↓の内容を反映して更新しました
バラ配布用のやつ作ってたんですけど、メニュー部分をメインコンテンツ内に入れちゃったせいでカスタマイズしづらいな…多分画面横幅いっぱいになってた方がいいと思う
<main><!-- メニューとメインコンテンツを囲む -->
を</nav>の下に持ってくる(<nav>~</nav>を<main>~</main>から外す感じ)
「ippen-style.css」の109行目あたり.mainmenu ul {~}の
padding: 0.5rem 0; を padding: 0.5rem 1.3rem; にする
margin: 0; も追加しといたほうがいいかもしんない
あとはborder-bottom: 1px solid var(--usu-mozi-iro);とかで下に線を付けてみたりbackground-colorを好きな色にしたりbox-shadow: 0 1px 5px rgba(0,0,0,0.2);とかで影を付けるなり
取り急ぎ 更新時に直しておきます
(04/23追記)
もう一つ修正 59行目あたり.bodyarea {~}の
grid-template-rows: auto 1fr auto; を grid-template-rows: auto auto 1fr auto; に直しといてください
(04/26追記)↓の内容を反映して更新しました
バラ配布用のやつ作ってたんですけど、メニュー部分をメインコンテンツ内に入れちゃったせいでカスタマイズしづらいな…多分画面横幅いっぱいになってた方がいいと思う
<main><!-- メニューとメインコンテンツを囲む -->
を</nav>の下に持ってくる(<nav>~</nav>を<main>~</main>から外す感じ)
「ippen-style.css」の109行目あたり.mainmenu ul {~}の
padding: 0.5rem 0; を padding: 0.5rem 1.3rem; にする
margin: 0; も追加しといたほうがいいかもしんない
あとはborder-bottom: 1px solid var(--usu-mozi-iro);とかで下に線を付けてみたりbackground-colorを好きな色にしたりbox-shadow: 0 1px 5px rgba(0,0,0,0.2);とかで影を付けるなり
取り急ぎ 更新時に直しておきます
(04/23追記)
もう一つ修正 59行目あたり.bodyarea {~}の
grid-template-rows: auto 1fr auto; を grid-template-rows: auto auto 1fr auto; に直しといてください
つぶやき 2024.4.19 No.88
#スキンippen #カスタマイズ
てがろぐ Ver 4.2.4 beta版
カテゴリごとの単独記事遷移記述が来たのでちょっと取り急ぎippenのカスタム方法を殴り書きしておきます あとでちゃんと検証します(※不具合あるかもなのでやる場合はバックアップとってからやってね)
①tegalog-ippen.css439行目
/* 単独ページではページナビを非表示 */
body.onelog .pagelinks { display: none;}
を消す
②skin-onelog.html
7行目と11行目の
[[PERMAURL]]を[[PERMAURL:KEEPCOND]]に書き換え
これで、カテゴリ、ハッシュタグなどを限定表示した一覧から単独記事に飛んだときに、下の隣接投稿へのナビがそのカテゴリとかタグごとへのリンクになってるはず
ごめん今気づいたけど単独記事のナビは次前リンクが感覚的に逆になるんだな
skin-cover.html49行目あたり<!-- ページナビ -->の
<p class="pagelinks">[[NAVI:PREV]][[NAVI:PAGELIST]][[NAVI:NEXT]]</p>
を
[[IF(-onelog):<p class="pagelinks">[[NAVI:PREV]][[NAVI:PAGELIST]][[NAVI:NEXT]]</p>:IF]]
[[IF(onelog):<p class="pagelinks">[[NAVI:NEXT]][[NAVI:PAGELIST]][[NAVI:PREV]]</p>:IF]]
に書き換えでどうだろう これで一覧(最新投稿順)は「←前/次→」に、単独記事は「←次/前→」になって並びは一致するはず
あと「設定」→【ナビゲーションリンクの表示】で矢印の向きとかは調整してください
てがろぐ Ver 4.2.4 beta版
カテゴリごとの単独記事遷移記述が来たのでちょっと取り急ぎippenのカスタム方法を殴り書きしておきます あとでちゃんと検証します(※不具合あるかもなのでやる場合はバックアップとってからやってね)
①tegalog-ippen.css439行目
/* 単独ページではページナビを非表示 */
body.onelog .pagelinks { display: none;}
を消す
②skin-onelog.html
7行目と11行目の
[[PERMAURL]]を[[PERMAURL:KEEPCOND]]に書き換え
これで、カテゴリ、ハッシュタグなどを限定表示した一覧から単独記事に飛んだときに、下の隣接投稿へのナビがそのカテゴリとかタグごとへのリンクになってるはず
ごめん今気づいたけど単独記事のナビは次前リンクが感覚的に逆になるんだな
skin-cover.html49行目あたり<!-- ページナビ -->の
<p class="pagelinks">[[NAVI:PREV]][[NAVI:PAGELIST]][[NAVI:NEXT]]</p>
を
[[IF(-onelog):<p class="pagelinks">[[NAVI:PREV]][[NAVI:PAGELIST]][[NAVI:NEXT]]</p>:IF]]
[[IF(onelog):<p class="pagelinks">[[NAVI:NEXT]][[NAVI:PAGELIST]][[NAVI:PREV]]</p>:IF]]
に書き換えでどうだろう これで一覧(最新投稿順)は「←前/次→」に、単独記事は「←次/前→」になって並びは一致するはず
あと「設定」→【ナビゲーションリンクの表示】で矢印の向きとかは調整してください
つぶやき 2024.4.13 No.87
ippen更新履歴埋め込みスキン「kousin02」バラ配布

htmlにてがろぐの最新記事更新履歴を埋め込むスキン
ダウンロード
説明
作成にあたり以下の記事を参考にさせていただきました。ありがとうございます!
てがろぐCGIが出力した最新の1件を任意の場所にSSIで埋め込む方法
先頭固定機能を使いつつ、最新の1件を別ページに埋め込みたい場合の方法
「てがろぐ」の最新投稿をWordPressに埋め込んでみた
使い方
①「skin-kousin02」のディレクトリを「tegalog.cgi」と同じ場所に設置してください。(「setup.txt」は削除していいです)
②更新履歴を埋め込みたいhtmlファイルに以下の記述を足してください↓
<!-- 更新履歴(てがろぐkousin02スキン埋め込み) -->
<iframe class="kframe" src="tegalog/tegalog.cgi?skin=skin-kousin02&q=-BibbidiBobbidiBoo"></iframe>
※「src="tegalog/tegalog.cgi?」の部分は、てがろぐ本体を設置したディレクトリ名に合わせて書き換えてください。
③iframeの内側部分は「tegalog-kousin02.css」で装飾していますが、iframeの外枠部分は埋め込んだhtmlファイルを装飾するcssファイルに記述する必要があります。以下は装飾例です↓(このままでよければコピペしてください)
/* 更新履歴(外枠) */
.kframe {
display: block;
border: 1px solid lightgray;/* 外枠の線 */
width: 100%;/* 外枠の幅 */
max-width: 600px;/* 外枠の最大幅 */
height: 100px;/* 外枠の高さ */
margin: 0 auto 3rem;
}
#スキンippen
2024/04/07 配布開始

htmlにてがろぐの最新記事更新履歴を埋め込むスキン
ダウンロード
説明
- スキン「ippen」内更新履歴埋め込み用スキン単体での配布です
- ippenで合体してたcssをkousin部分だけ抜き出して単体ファイルにして同梱しています
- 使用フォント等はippenと同じなので割愛
- 一応利用規約
作成にあたり以下の記事を参考にさせていただきました。ありがとうございます!
てがろぐCGIが出力した最新の1件を任意の場所にSSIで埋め込む方法
先頭固定機能を使いつつ、最新の1件を別ページに埋め込みたい場合の方法
「てがろぐ」の最新投稿をWordPressに埋め込んでみた
使い方
①「skin-kousin02」のディレクトリを「tegalog.cgi」と同じ場所に設置してください。(「setup.txt」は削除していいです)
②更新履歴を埋め込みたいhtmlファイルに以下の記述を足してください↓
<!-- 更新履歴(てがろぐkousin02スキン埋め込み) -->
<iframe class="kframe" src="tegalog/tegalog.cgi?skin=skin-kousin02&q=-BibbidiBobbidiBoo"></iframe>
※「src="tegalog/tegalog.cgi?」の部分は、てがろぐ本体を設置したディレクトリ名に合わせて書き換えてください。
③iframeの内側部分は「tegalog-kousin02.css」で装飾していますが、iframeの外枠部分は埋め込んだhtmlファイルを装飾するcssファイルに記述する必要があります。以下は装飾例です↓(このままでよければコピペしてください)
/* 更新履歴(外枠) */
.kframe {
display: block;
border: 1px solid lightgray;/* 外枠の線 */
width: 100%;/* 外枠の幅 */
max-width: 600px;/* 外枠の最大幅 */
height: 100px;/* 外枠の高さ */
margin: 0 auto 3rem;
}
#スキンippen
2024/04/07 配布開始
配布物 2024.4.7 No.86
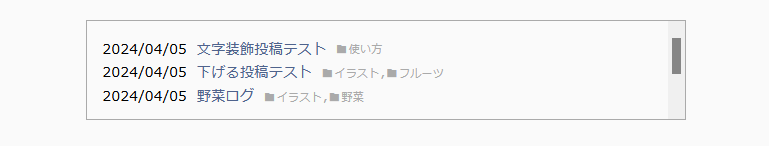
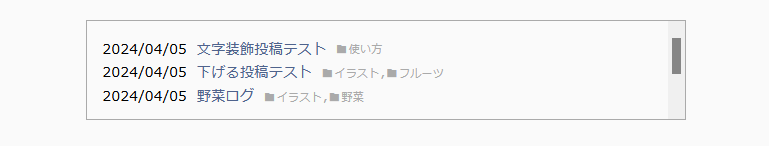
スクロールバー付きボックスにする自由装飾
2025/03/03 ひなまつり
2025/02/14 バレンタインデー
2025/02/02 節分
2025/01/01 元旦
2024/12/31 大晦日
更新履歴を自由装飾でスクロールバー付きボックスにしたので置いておきます。
(2025/02/13更新)
「s-box」
/* スクロールボックス */
.deco-s-box {
display: block;
max-width: 600px; /* 最大横幅 */
height: 100px; /* 縦幅 */
margin: 1rem auto;
padding: 1rem;
border : 1px solid 好きな色; /* 枠線 */
overflow: auto;
}
.deco-s-box + br { display: none;} /* 直後の改行を非表示 */
直後の改行を非表示にするコードを追加したので、投稿時と表示時の改行数が一致するはずです。
外側の余白はmarginを調整してください。
#自由装飾
2025/03/03 ひなまつり
2025/02/14 バレンタインデー
2025/02/02 節分
2025/01/01 元旦
2024/12/31 大晦日
更新履歴を自由装飾でスクロールバー付きボックスにしたので置いておきます。
(2025/02/13更新)
「s-box」
/* スクロールボックス */
.deco-s-box {
display: block;
max-width: 600px; /* 最大横幅 */
height: 100px; /* 縦幅 */
margin: 1rem auto;
padding: 1rem;
border : 1px solid 好きな色; /* 枠線 */
overflow: auto;
}
.deco-s-box + br { display: none;} /* 直後の改行を非表示 */
直後の改行を非表示にするコードを追加したので、投稿時と表示時の改行数が一致するはずです。
外側の余白はmarginを調整してください。
#自由装飾
役に立つかも情報 2024.4.7 No.85
2023年の更新履歴
2023/12/29 メッセージ返信
2023/12/19 02の別版「zikken03」追加
2023/12/17 実験的スキン「zikken02」放流
2023/12/02 スキン「hokan」・スキン「tenran01・02」更新
2023/11/27 メッセージ返信
2023/11/26 メッセージ返信
2023/11/24 スキン「tenran03」配布開始
2023/11/18 実験的スキン「zikken01」放流
2023/11/18 スキン「tenran」配布開始
2023/11/04 スキン「kozin」・スキン「sirason」更新
2023/11/04 スキン「hokan」配布開始
2023/10/30 メッセージ返信
2023/10/29 メッセージ返信
2023/10/28 メッセージ返信
2023/10/26 スキン「hokan」ベータ版公開
2023/10/19 トップちょっといじった
畳む
2023/12/29 メッセージ返信
2023/12/19 02の別版「zikken03」追加
2023/12/17 実験的スキン「zikken02」放流
2023/12/02 スキン「hokan」・スキン「tenran01・02」更新
2023/11/27 メッセージ返信
2023/11/26 メッセージ返信
2023/11/24 スキン「tenran03」配布開始
2023/11/18 実験的スキン「zikken01」放流
2023/11/18 スキン「tenran」配布開始
2023/11/04 スキン「kozin」・スキン「sirason」更新
2023/11/04 スキン「hokan」配布開始
2023/10/30 メッセージ返信
2023/10/29 メッセージ返信
2023/10/28 メッセージ返信
2023/10/26 スキン「hokan」ベータ版公開
2023/10/19 トップちょっといじった
畳む
つぶやき 2024.4.7 No.84
「ippen」とりあえず配布しました!色々見落としありそうなのでしばらく修正強化期間にしたいです 特に更新履歴埋め込み周りの挙動が怖いので、よろしければお気軽にバグ報告とか質問お願いします…
連絡用Googleフォーム
連絡用Googleフォーム
つぶやき 2024.4.6 No.83
- 開発(11)
- 自由装飾(5)
- スクリプトwakebun(1)
- スキンyousen(1)
- スキンtenran(3)
- スキンsirason(3)
- スキンmeikan(1)
- スキンkozin(6)
- スキンippen(9)
- スキンhokan(3)
- スキンaien(1)
- カスタマイズ(11)
- お知らせ(4)
- htmlテンプレート(1)
- JavaScript(6)
[[COMMENT:TITLE]]はプレーンテキストで表示され画像は無視される仕様と、[[ONEPICT:1]]でサムネを呼び出す仕様が噛み合った結果だと思うんだけど、もしよかったら試してみてください なんか不具合あったら教えてください