No.148, No.147, No.146, No.145, No.144, No.143, No.142[7件]
特殊なスキン用のデモ記事どうしたらいいかな…と思ってたけど、カテゴリもタグもつけずに下げる投稿にすれば、リンク貼ったとこからしか飛べない投稿になるな スキンによっては単独投稿ページのユーティリティリンクや次前リンクから辿れるけども
→隠しリンク
試しにこの記事に隠しリンクを作ってみました。見つけられるかな
→隠しリンク
試しにこの記事に隠しリンクを作ってみました。見つけられるかな
つぶやき 2025.2.7 No.147
yousen自由装飾デモ
※これはスキン「yousen」のサンプル記事です。自由装飾がついていないスキンでは表示が適用されません。
・omozi
→文字が若干大きくなって太字になる
・sen
→仕切り線が入ります スペース一個を囲むといい感じに左右に余白ができます。
・center
→中央寄せ
・sita
→下寄せ
・tcy
→縦中横 まとめて横にしたい英数字をこの自由装飾で囲んでください。
2025年12月31日sun
・box1
→ぶきや ぼうぐは 〝そうび〟しないと こうかがないぞ!
※これはスキン「yousen」のサンプル記事です。自由装飾がついていないスキンでは表示が適用されません。
・omozi
→文字が若干大きくなって太字になる
・sen
→仕切り線が入ります スペース一個を囲むといい感じに左右に余白ができます。
・center
→中央寄せ
・sita
→下寄せ
・tcy
→縦中横 まとめて横にしたい英数字をこの自由装飾で囲んでください。
2025年12月31日sun
・box1
→ぶきや ぼうぐは 〝そうび〟しないと こうかがないぞ!
スキン「yousen」配布



ダウンロード (2025/05/04更新)
>>デモ用サンプル記事 (縦書きに適した記事があまりないけど雰囲気だけ感じてください)
説明
使用素材等
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts しっぽり明朝
デモ用画像など:Unsplash
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
使い方
※全体の色カスタマイズ方法
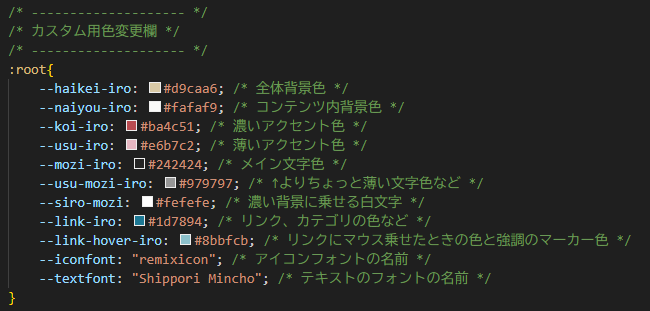
「tegalog-yousen.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※「WEBサイトのHOMEへ戻る」リンクの編集
「設定」→「フリースペース」→「フッタ用フリースペース」
※投稿本文部分の縦の長さのカスタマイズ
「tegalog-yousen.css」478行目あたり grid-template-rows: auto 600px auto; の600pxのところをお好みで変更してください。
※管理・投稿ボタン・編集リンク等をログイン時のみ表示にする
「設定」→「投稿欄の表示」→【QUICKPOSTの表示】→☑ログインしている際にのみ表示する
※本文と新規画像を同時に投稿したときの画像の位置
「設定」→「投稿欄の表示」→【画像ボタンの表示と動作】→▼本文と同時に画像を投稿した場合の配置 で設定できます。
※自由装飾
中央寄せ、下寄せ、縦中横などの装飾があります。詳しくは↓
>>デモ用自由装飾
1つの記事が縦長でスクロールが長いので、1ページあたりの表示件数は少なめがおすすめです。(「設定」→「ページの表示」→【ページの表示/全体】→▼1ページあたりの表示投稿数)
#スキンyousen
更新履歴
2025/05/04 リンクカード用CSS追加
2025/02/07 配布開始



ダウンロード (2025/05/04更新)
>>デモ用サンプル記事 (縦書きに適した記事があまりないけど雰囲気だけ感じてください)
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです。(Ver 4.6.0で動作確認)
- 詩歌などの短文を縦書きで投稿するミニブログとして使うことを想定しています。
- ギャラリーモードはついていません。
- てがろぐ公式の標準スキンを改造して作っています。
- メタタグによる簡単な検索避け付。
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください。
使用素材等
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts しっぽり明朝
デモ用画像など:Unsplash
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
使い方
※全体の色カスタマイズ方法
「tegalog-yousen.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※「WEBサイトのHOMEへ戻る」リンクの編集
「設定」→「フリースペース」→「フッタ用フリースペース」
※投稿本文部分の縦の長さのカスタマイズ
「tegalog-yousen.css」478行目あたり grid-template-rows: auto 600px auto; の600pxのところをお好みで変更してください。
※管理・投稿ボタン・編集リンク等をログイン時のみ表示にする
「設定」→「投稿欄の表示」→【QUICKPOSTの表示】→☑ログインしている際にのみ表示する
※本文と新規画像を同時に投稿したときの画像の位置
「設定」→「投稿欄の表示」→【画像ボタンの表示と動作】→▼本文と同時に画像を投稿した場合の配置 で設定できます。
※自由装飾
中央寄せ、下寄せ、縦中横などの装飾があります。詳しくは↓
>>デモ用自由装飾
1つの記事が縦長でスクロールが長いので、1ページあたりの表示件数は少なめがおすすめです。(「設定」→「ページの表示」→【ページの表示/全体】→▼1ページあたりの表示投稿数)
#スキンyousen
更新履歴
2025/05/04 リンクカード用CSS追加
2025/02/07 配布開始
配布物 2025.2.7 No.145
てがろぐおすすめ設定
hokanのデモサイトに書いた記事のコピペですがこっちにも置いておきます。
・「設定」→「システム設定」→【管理画面内の表示】→「投稿削除・カテゴリ削除ボタンを右寄せで表示する」にチェックを入れておいた方が絶対にいい これはマジ
・これは好みもありますが、画像のファイル名を英数字で付けている人は「設定」→「システム設定」→【画像投稿機能】→「元のファイル名をできるだけ維持する」にチェック入れておいた方が使いやすいと思います。
・「設定」→「投稿欄の表示」→【投稿入力欄の表示と動作】から、クイックポストや投稿画面の入力欄の大きさが変えられます 管理人はここをcssでいじろうとしてハマった
・「設定」→「投稿欄の表示」→【QUICKPOSTの表示】で「ログインしている際にのみ表示する」にチェックを入れると、クイックポストや各記事編集アイコンなどがログイン時のみ表示されるようになります。
・1行目タイトル、2行目から本文、のスキンの場合、鍵投稿のタイトルは「設定」→「ページの表示」→【鍵付き(パスワード保護)投稿の表示】→「本文の1行目だけは常に見せる」をONにすると記事タイトルになります。
(※Ver 4.3.1以降、「本文の2行目も常に見せる」設定が可能になりました。2行目にタグや鍵投稿内容の説明文などが書けます)
(※Ver 4.4.2以降、鍵フォームの位置を自由に入力できるようになりました)
・複数カテゴリ名の間のコンマ→「設定」→「ページの表示」→【カテゴリの表示】 好みで
・OGP「設定」→「補助出力」→【OGP+Twitter Cardの出力】→「共通画像のURL」てがろぐURLをTwitter(X)にシェアすると出る画像の設定はここ 単独記事シェアしたときは記事一枚目の画像が出るはず
とにかくてがろぐはデフォで設定できる項目がたくさんあるので、「ここのデザインやシステムをもう少しこうしたい…」ってときはcssよりまず設定を確認してみるのがおすすめです。
hokanのデモサイトに書いた記事のコピペですがこっちにも置いておきます。
・「設定」→「システム設定」→【管理画面内の表示】→「投稿削除・カテゴリ削除ボタンを右寄せで表示する」にチェックを入れておいた方が絶対にいい これはマジ
・これは好みもありますが、画像のファイル名を英数字で付けている人は「設定」→「システム設定」→【画像投稿機能】→「元のファイル名をできるだけ維持する」にチェック入れておいた方が使いやすいと思います。
・「設定」→「投稿欄の表示」→【投稿入力欄の表示と動作】から、クイックポストや投稿画面の入力欄の大きさが変えられます 管理人はここをcssでいじろうとしてハマった
・「設定」→「投稿欄の表示」→【QUICKPOSTの表示】で「ログインしている際にのみ表示する」にチェックを入れると、クイックポストや各記事編集アイコンなどがログイン時のみ表示されるようになります。
・1行目タイトル、2行目から本文、のスキンの場合、鍵投稿のタイトルは「設定」→「ページの表示」→【鍵付き(パスワード保護)投稿の表示】→「本文の1行目だけは常に見せる」をONにすると記事タイトルになります。
(※Ver 4.3.1以降、「本文の2行目も常に見せる」設定が可能になりました。2行目にタグや鍵投稿内容の説明文などが書けます)
(※Ver 4.4.2以降、鍵フォームの位置を自由に入力できるようになりました)
・複数カテゴリ名の間のコンマ→「設定」→「ページの表示」→【カテゴリの表示】 好みで
・OGP「設定」→「補助出力」→【OGP+Twitter Cardの出力】→「共通画像のURL」てがろぐURLをTwitter(X)にシェアすると出る画像の設定はここ 単独記事シェアしたときは記事一枚目の画像が出るはず
とにかくてがろぐはデフォで設定できる項目がたくさんあるので、「ここのデザインやシステムをもう少しこうしたい…」ってときはcssよりまず設定を確認してみるのがおすすめです。
役に立つかも情報 2024.12.27 No.144
デベロッパーツールとスキンの配色について
スキンをDLしてカスタマイズしてみたいけど、どこをどうすればいいかわかんないよ…なとき、
ブラウザのデベロッパーツール(開発者ツール)を使うのが便利です。
ここでは軽い説明しかしないので、もっと深く使いたい方はググってみてください。
まずPCのGoogle Chromeで当サイトのトップページを開き、F12キーを押してみてください。

はい、なんかたくさん文字が出てきましたが怖くないです。これがサイトの構造(HTML)と装飾(CSS)です。
てがろぐを設置しページを開いたときのHTMLは、「skin-cover.html」と「skin-onelog.html」が組み合わされ、てがろぐ固有のコードがHTMLコード等に変換され出力されています。画面左下の小窓がそのHTMLです。
参照:スキンファイルの位置関係(公式ページ)
右下の小窓はCSSです。当サイトのスキン「kozin」なら「tegalog-kozin.css」の内容がここに表示されます。
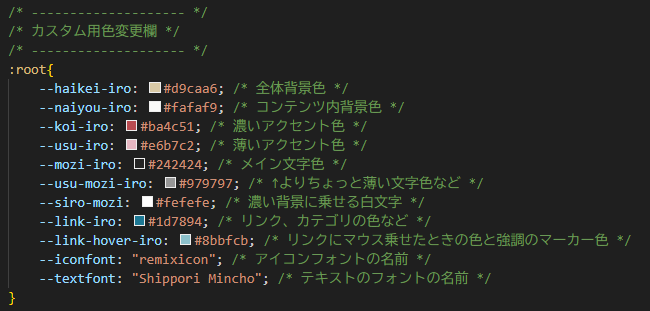
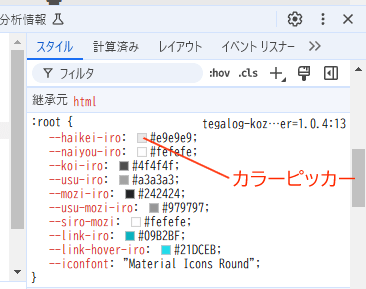
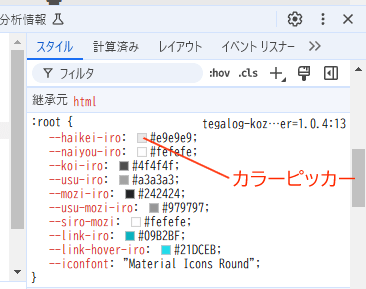
このCSSの窓の真ん中下辺りに、root {~で始まる、カラーコードがたくさん書かれたエリアがあると思います。これが「tegalog-kozin.css」の最初の方にある「カスタム用色変更欄」の部分です。

この四角い色のとこをクリックしてカラーピッカーをいじると、

画面上の色が変わります。
これは直接サイトのCSSをいじっているわけではなく、自分のブラウザ上で一時的に表示が変更されているだけです。これでCSSをいじって表示を確認し、いい感じの配色ができたらカラーコードをコピーしておき、自分のスキンに適用してみてください。
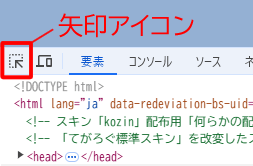
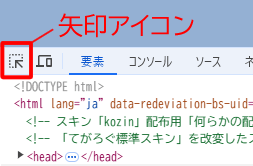
その他、HTML窓の左上にある矢印アイコンを選択した状態で画面上をウロウロしてみると、そこがHTMLのどの部分なのか、どのようなCSSが適用されているかがわかります。

これでカスタマイズしたいCSSの編集を試してみてください。
スキンの配色
配色については私が教えてほしい。配色ツールとかなんかかっこいいカラーパレット作ってくれるサイトに頼りまくっています。
ちなみに当サイトで配布しているスキンの配色は、「メインカラー(koi-iro)」「サブカラー(link-iro)」さえ決めればどうにかなるように…なっていたらいいな(願望)。
以下配色に迷ったときのおすすめです。
haikei-iro…薄いグレー(気持ちメインカラーを混ぜると馴染み良い)
naiyou-iro…真っ白より気持ちグレー入れる(目に優しくする)
mozi-iro…真っ黒より気持ち薄める(目に優しくする)
koi-iro…お好きなメインカラー
usu-iro…↑のメインカラーを少し薄めて明るくする
link-iro…お好きなサブカラー
link-hover-iro…↑のサブカラーを少し薄めて明るくする
あとは先述のデベロッパーツールで視認性を確認して、見づらければ微調整してみてください。
メインとサブ色がなんかちぐはぐな場合は彩度と明度を寄せるだけでもなんとかなります。もう少しインパクトが欲しければ、usu-iroやlink-hover-iroを全然違う色にしてみても面白いです。(hokanはこのusu-iroが派手なタイプ)
「ここだけ特別な色にしたいんだけど…」というときは、デベロッパーツールでその部分を特定してカラーコードに書き換えるといいです。
スキンをDLしてカスタマイズしてみたいけど、どこをどうすればいいかわかんないよ…なとき、
ブラウザのデベロッパーツール(開発者ツール)を使うのが便利です。
ここでは軽い説明しかしないので、もっと深く使いたい方はググってみてください。
まずPCのGoogle Chromeで当サイトのトップページを開き、F12キーを押してみてください。

はい、なんかたくさん文字が出てきましたが怖くないです。これがサイトの構造(HTML)と装飾(CSS)です。
てがろぐを設置しページを開いたときのHTMLは、「skin-cover.html」と「skin-onelog.html」が組み合わされ、てがろぐ固有のコードがHTMLコード等に変換され出力されています。画面左下の小窓がそのHTMLです。
参照:スキンファイルの位置関係(公式ページ)
右下の小窓はCSSです。当サイトのスキン「kozin」なら「tegalog-kozin.css」の内容がここに表示されます。
このCSSの窓の真ん中下辺りに、root {~で始まる、カラーコードがたくさん書かれたエリアがあると思います。これが「tegalog-kozin.css」の最初の方にある「カスタム用色変更欄」の部分です。

この四角い色のとこをクリックしてカラーピッカーをいじると、

画面上の色が変わります。
これは直接サイトのCSSをいじっているわけではなく、自分のブラウザ上で一時的に表示が変更されているだけです。これでCSSをいじって表示を確認し、いい感じの配色ができたらカラーコードをコピーしておき、自分のスキンに適用してみてください。
その他、HTML窓の左上にある矢印アイコンを選択した状態で画面上をウロウロしてみると、そこがHTMLのどの部分なのか、どのようなCSSが適用されているかがわかります。

これでカスタマイズしたいCSSの編集を試してみてください。
スキンの配色
配色については私が教えてほしい。配色ツールとかなんかかっこいいカラーパレット作ってくれるサイトに頼りまくっています。
ちなみに当サイトで配布しているスキンの配色は、「メインカラー(koi-iro)」「サブカラー(link-iro)」さえ決めればどうにかなるように…なっていたらいいな(願望)。
以下配色に迷ったときのおすすめです。
haikei-iro…薄いグレー(気持ちメインカラーを混ぜると馴染み良い)
naiyou-iro…真っ白より気持ちグレー入れる(目に優しくする)
mozi-iro…真っ黒より気持ち薄める(目に優しくする)
koi-iro…お好きなメインカラー
usu-iro…↑のメインカラーを少し薄めて明るくする
link-iro…お好きなサブカラー
link-hover-iro…↑のサブカラーを少し薄めて明るくする
あとは先述のデベロッパーツールで視認性を確認して、見づらければ微調整してみてください。
メインとサブ色がなんかちぐはぐな場合は彩度と明度を寄せるだけでもなんとかなります。もう少しインパクトが欲しければ、usu-iroやlink-hover-iroを全然違う色にしてみても面白いです。(hokanはこのusu-iroが派手なタイプ)
「ここだけ特別な色にしたいんだけど…」というときは、デベロッパーツールでその部分を特定してカラーコードに書き換えるといいです。
役に立つかも情報 2024.12.17 No.143
カスタマイズつまずきがちポイント
スキン変更やカスタマイズについて、管理人がガチ初心者だったときわからなかった点とか質問されがちな点を、何か役に立つかなと思って書いておきます。
●リトルサーバーのWEBマネージャー上でHTMLやCSSファイルを編集すると一部の文字が消える
→これはバグで今のところどうしようもないみたいです。OS付属のテキストエディタやフリーのテキストエディタなどを使って編集してみてください。おすすめはMeryかVScode。
ちなみに消えるのは「\」(バックスラッシュ)。これがCSSから消えると、スキン上のアイコンが文字の羅列になったりします。
●カスタマイズする前にバックアップを取る
→後で泣かないために
●公式の使い方リファレンスで探したい情報がどこにあるかわからない
→ページ内検索(Ctrl + F)で単語を探す。だいたい書いてあります。余裕があればサポート掲示板内も検索してみると、過去の質問に答えがある場合もあります。
●ギャラリーモードスキンや画像一覧モードスキンが反映されない!
→てがろぐギャラリーモードに適用されるスキンは、デフォルトでは「skin-gallery」という名前のフォルダの中に入っているものになります。これは「設定」→「補助出力」→【ギャラリーモードの出力】から変えられます。このサイトで配布しているギャラリースキンはだいたい「skin-(スキン名)-gallery」になっているので、このフォルダ名を「skin-gallery」に変えるか、設定からスキン格納ディレクトリ名を変更してください。画像一覧モードも同様です。(「ディレクトリ」と「フォルダ」はだいたい同じ意味だと思ってもらっていいです)
公式ページ:ギャラリー用スキンの作り方・使い方
公式ページ:画像一覧モード用スキンの作り方・使い方
●CSSを編集してアップしたのに何も変わってない…
→スーパーリロード(Ctrl + F5)(Cmd + Shift + R)もしくはブラウザのキャッシュを削除
これはブラウザ上に前のCSSのデータが残っているためです。
ちなみに閲覧者側のブラウザでもこれが起こり得るので、CSSを編集して閲覧者側にもそれを反映させたいときは、閲覧者さんにリロードかキャッシュ削除してね!と伝えたりしてください。
HTMLのheadで読み込むCSSファイル名の末尾にパラメータを付けることで強制的に反映させる方法もあります。「CSS 強制読み込み パラメータ」とかでググってみてね
●カスタマイズしてみたいけどどこをどういじればいいかわかんないよ…
→ブラウザのデベロッパーツール(開発者ツール)を使う
色んなところで解説されているので面倒うちで解説する必要もないかな…と思ったんですが、後で簡単な説明でも書いておきます。
(2024/12/17追記)
書きました。 >>デベロッパーツールとスキンの配色について
●設定もリファレンスもサポート掲示板も見たら、公式の標準スキンを見てみる
→公式の標準スキンは、その時点でのてがろぐの機能がほぼ全て盛り込まれています。ソースにはコメントが詳細に書いてあるので、困ったときや具体的なソースの書き方を知りたいときはとても頼りになります。
一番最初にてがろぐを使うときは、しばらく標準スキンで使ってみて機能を把握するのがいいと思います。スキンを変更して使っている場合でも、たまに標準スキンで使ってみると知らなかった新機能に気付いたりカスタマイズで悩んでいたことがするっと解決したりするのでおすすめです。
あと何か思いついたら追記します。
スキン変更やカスタマイズについて、管理人がガチ初心者だったときわからなかった点とか質問されがちな点を、何か役に立つかなと思って書いておきます。
●リトルサーバーのWEBマネージャー上でHTMLやCSSファイルを編集すると一部の文字が消える
→これはバグで今のところどうしようもないみたいです。OS付属のテキストエディタやフリーのテキストエディタなどを使って編集してみてください。おすすめはMeryかVScode。
ちなみに消えるのは「\」(バックスラッシュ)。これがCSSから消えると、スキン上のアイコンが文字の羅列になったりします。
●カスタマイズする前にバックアップを取る
→後で泣かないために
●公式の使い方リファレンスで探したい情報がどこにあるかわからない
→ページ内検索(Ctrl + F)で単語を探す。だいたい書いてあります。余裕があればサポート掲示板内も検索してみると、過去の質問に答えがある場合もあります。
●ギャラリーモードスキンや画像一覧モードスキンが反映されない!
→てがろぐギャラリーモードに適用されるスキンは、デフォルトでは「skin-gallery」という名前のフォルダの中に入っているものになります。これは「設定」→「補助出力」→【ギャラリーモードの出力】から変えられます。このサイトで配布しているギャラリースキンはだいたい「skin-(スキン名)-gallery」になっているので、このフォルダ名を「skin-gallery」に変えるか、設定からスキン格納ディレクトリ名を変更してください。画像一覧モードも同様です。(「ディレクトリ」と「フォルダ」はだいたい同じ意味だと思ってもらっていいです)
公式ページ:ギャラリー用スキンの作り方・使い方
公式ページ:画像一覧モード用スキンの作り方・使い方
●CSSを編集してアップしたのに何も変わってない…
→スーパーリロード(Ctrl + F5)(Cmd + Shift + R)もしくはブラウザのキャッシュを削除
これはブラウザ上に前のCSSのデータが残っているためです。
ちなみに閲覧者側のブラウザでもこれが起こり得るので、CSSを編集して閲覧者側にもそれを反映させたいときは、閲覧者さんにリロードかキャッシュ削除してね!と伝えたりしてください。
HTMLのheadで読み込むCSSファイル名の末尾にパラメータを付けることで強制的に反映させる方法もあります。「CSS 強制読み込み パラメータ」とかでググってみてね
●カスタマイズしてみたいけどどこをどういじればいいかわかんないよ…
→ブラウザのデベロッパーツール(開発者ツール)を使う
色んなところで解説されているので
(2024/12/17追記)
書きました。 >>デベロッパーツールとスキンの配色について
●設定もリファレンスもサポート掲示板も見たら、公式の標準スキンを見てみる
→公式の標準スキンは、その時点でのてがろぐの機能がほぼ全て盛り込まれています。ソースにはコメントが詳細に書いてあるので、困ったときや具体的なソースの書き方を知りたいときはとても頼りになります。
一番最初にてがろぐを使うときは、しばらく標準スキンで使ってみて機能を把握するのがいいと思います。スキンを変更して使っている場合でも、たまに標準スキンで使ってみると知らなかった新機能に気付いたりカスタマイズで悩んでいたことがするっと解決したりするのでおすすめです。
あと何か思いついたら追記します。
役に立つかも情報 2024.12.9 No.142
- 開発(11)
- 自由装飾(5)
- スクリプトwakebun(1)
- スキンyousen(1)
- スキンtenran(3)
- スキンsirason(3)
- スキンmeikan(1)
- スキンkozin(6)
- スキンippen(9)
- スキンhokan(3)
- スキンaien(1)
- カスタマイズ(11)
- お知らせ(4)
- htmlテンプレート(1)
- JavaScript(6)
この記事は カテゴリなし、ハッシュタグなし、下げる投稿 で投稿されています。
元記事のリンクはこう→ [>148:[C:fefefe:→隠しリンク]] 書いてる([]は半角)
デフォルトでは年月リストや検索からは見つかっちゃうけど、設定→ページの表示→【下げた投稿の表示】から表示状況を設定できるので、単独表示時のみにすれば見つかりにくくなる。年月リストの記事数にはカウントされる。