No.17, No.12, No.11, No.10, No.9, No.2, No.1[7件]
#スキンkozinギャラリーモードのcssは、
【「tegalog-kozin.css」の記述まるごと+ギャラリーモード用記述ちょこっと】
という構成になっています。ので、「kozin」をギャラリーモードスキンとセットで使う場合は、ギャラリーモード用cssの【「tegalog-kozin.css」の記述まるごと】部分をごそっと消して、「skin-cover.html」のheadにて上の階層から「kozin」cssも一緒に読み込むようにしておくと、#カスタマイズ やメンテがしやすくていいかもしれません。
【「tegalog-kozin.css」の記述まるごと+ギャラリーモード用記述ちょこっと】
という構成になっています。ので、「kozin」をギャラリーモードスキンとセットで使う場合は、ギャラリーモード用cssの【「tegalog-kozin.css」の記述まるごと】部分をごそっと消して、「skin-cover.html」のheadにて上の階層から「kozin」cssも一緒に読み込むようにしておくと、#カスタマイズ やメンテがしやすくていいかもしれません。
つぶやき 2023.9.22 No.12
スキン「kozin」配布




ダウンロード (25/05/04更新)
>>デモ用サンプル記事
説明
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
できること
使い方
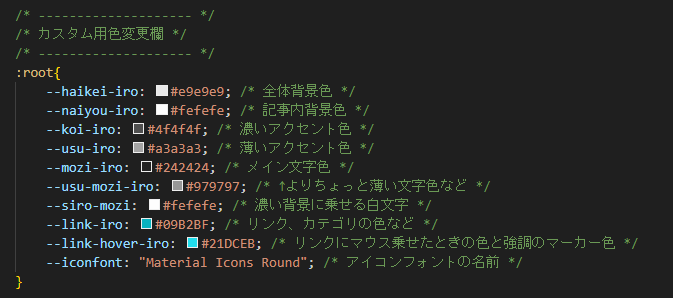
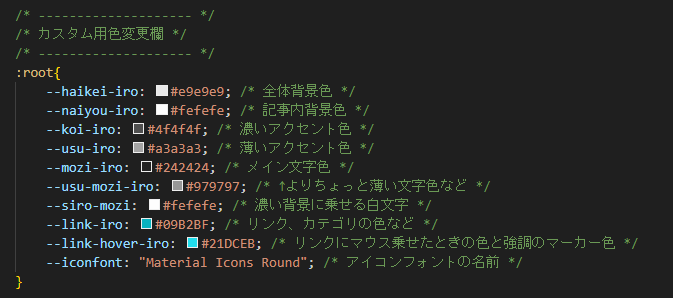
※全体の色カスタマイズ方法
「tegalog-kozin.css」「tegalog-kozin-gallery.css」ファイル11行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※ヘッダー画像の差し替え方
管理画面→画像の管理 から「tega_header.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください。
元画像の大きさに関わらず、PCで150px四方、スマホで100px四方の円型になります。調整したい場合は「tegalog-kozin.css」198行目より。
透過ロゴ画像やバナー等、丸くない画像を表示したい場合は「skin-cover.html」28行目あたり<img src="images/tega_header.png" class="headimg maru">のclass="headimg maru"の「 maru」を消してclass="headimg"にしてください。

↑日付境界バーの右端にあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです。「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます。
※ギャラリーモードスキンの使い方
「skin-kozin-gallery」フォルダをtegalog.cgiと同じディレクトリに置いて、「設定」→「補助出力」→【ギャラリーモードの出力】→スキン格納ディレクトリ名 を「skin-kozin-gallery」に変える。
もしくは
「skin-kozin-gallery」フォルダを「skin-gallery」という名前に変更してtegalog.cgiと同じディレクトリに置く。
公式ページ「ギャラリーモード」
公式ページ「ギャラリー用スキンの作り方・使い方」
つぶやき用スキンとギャラリーモードスキンはそれぞれ独立した作りのため、つぶやき用スキンを改造した場合はギャラリーモードスキンの方も同じく編集してください。
※ギャラリーモードの仕様
※ギャラリーモードで画像1枚目のみ見られるようにする(てがろぐ標準スキンの仕様と同じにする)
①ギャラリースキンの「skin-onelog.html」10行目あたり[[COMMENT:PICTS]]を[[ONEPICT:1]]に書き換える
②「tegalog-kozin-gallery.css」の771行目あたり.imagebox :nth-child(n+2) { display: none;}の部分を消す
この標準仕様なら、「(鍵投稿でも)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定で1枚目の画像がワンクッションになるはずです。
※ギャラリーモードで画像をクリックで拡大ではなく単独記事に飛ぶようにする
①ギャラリースキンの「skin-onelog.html」10行目あたり[[COMMENT:PICTS]]を[[ONEPICT:1]]に書き換える
②「tegalog-kozin-gallery.css」823行目あたりの.gallogbox:not(.logstatus-lock) .imgpermalink { display: none;}を消す
・同デザインの配布物
>>kozinデザインのhtmlテンプレート配布
>>kozinデザインの画像一覧モード用スキン配布
#スキンkozin
更新履歴
2025/05/04 リンクカード用CSS追加
2024/11/23
2024/05/26 色々改造してリニューアル
2023/11/04
2023/09/22 配布開始




ダウンロード (25/05/04更新)
>>デモ用サンプル記事
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.6.0で動作確認)。
- 画像管理もできるひとりごとツールとして使うことを想定しています。
- てがろぐ公式の標準スキンを改造して作っています。
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください。
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
できること
- cssファイルを少し編集するだけで全体の色カスタマイズができます。
- 特定のファイル名画像をアップするだけでヘッダー画像の差し替えができます。
- メタタグによる簡単な検索避け付。
- デフォルト機能:カテゴリ、ハッシュタグ、全年月リスト、フリースペース等
- ギャラリーモード、NSFW画像ぼかし機能
使い方
※全体の色カスタマイズ方法
「tegalog-kozin.css」「tegalog-kozin-gallery.css」ファイル11行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※ヘッダー画像の差し替え方
管理画面→画像の管理 から「tega_header.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください。
元画像の大きさに関わらず、PCで150px四方、スマホで100px四方の円型になります。調整したい場合は「tegalog-kozin.css」198行目より。
透過ロゴ画像やバナー等、丸くない画像を表示したい場合は「skin-cover.html」28行目あたり<img src="images/tega_header.png" class="headimg maru">のclass="headimg maru"の「 maru」を消してclass="headimg"にしてください。
↑日付境界バーの右端にあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです。「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます。
※ギャラリーモードスキンの使い方
「skin-kozin-gallery」フォルダをtegalog.cgiと同じディレクトリに置いて、「設定」→「補助出力」→【ギャラリーモードの出力】→スキン格納ディレクトリ名 を「skin-kozin-gallery」に変える。
もしくは
「skin-kozin-gallery」フォルダを「skin-gallery」という名前に変更してtegalog.cgiと同じディレクトリに置く。
公式ページ「ギャラリーモード」
公式ページ「ギャラリー用スキンの作り方・使い方」
つぶやき用スキンとギャラリーモードスキンはそれぞれ独立した作りのため、つぶやき用スキンを改造した場合はギャラリーモードスキンの方も同じく編集してください。
※ギャラリーモードの仕様
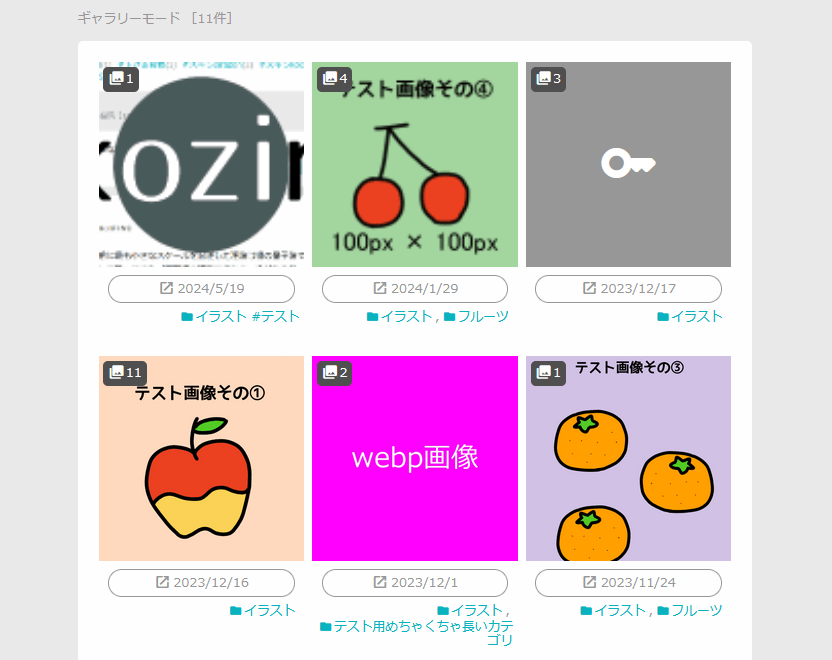
- ギャラリーモードでは、カテゴリとタグの後ろの記事数は非表示にしています(全体の記事数が出ちゃうため)。
- てがろぐ標準の画像拡大スクリプトLightboxなら、ギャラリーモード時に記事を飛び越えて全ての画像を拡大閲覧できます。ただしNSFW画像もそのまま閲覧できてしまうため、他のスクリプトを使って記述を工夫したり、カテゴリやタグを使ってなんかうまいことやってください。
- 「(鍵付き投稿の)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定のチェックを外しておくことを推奨します。(Lightboxの移動で全画像見えちゃうため)
※ギャラリーモードで画像1枚目のみ見られるようにする(てがろぐ標準スキンの仕様と同じにする)
①ギャラリースキンの「skin-onelog.html」10行目あたり[[COMMENT:PICTS]]を[[ONEPICT:1]]に書き換える
②「tegalog-kozin-gallery.css」の771行目あたり.imagebox :nth-child(n+2) { display: none;}の部分を消す
この標準仕様なら、「(鍵投稿でも)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定で1枚目の画像がワンクッションになるはずです。
※ギャラリーモードで画像をクリックで拡大ではなく単独記事に飛ぶようにする
①ギャラリースキンの「skin-onelog.html」10行目あたり[[COMMENT:PICTS]]を[[ONEPICT:1]]に書き換える
②「tegalog-kozin-gallery.css」823行目あたりの.gallogbox:not(.logstatus-lock) .imgpermalink { display: none;}を消す
・同デザインの配布物
>>kozinデザインのhtmlテンプレート配布
>>kozinデザインの画像一覧モード用スキン配布
#スキンkozin
更新履歴
2025/05/04 リンクカード用CSS追加
2024/11/23
- テンプレートの方とすり合わせしてちょっと調整
- カテゴリの第二階層までに対応 等
2024/05/26 色々改造してリニューアル
2023/11/04
- クレジットというかここの名前とURLをソース内に追加
- 諸々の隙間の細かい調整
- テキストエリアの色とか文字の大きさとか
- ギャラリーモード時鍵投稿にも画像が表示されるように
2023/09/22 配布開始
配布物 2023.9.22 No.2
「ギャラリーモードで鍵投稿のとこだけ空白になるの格好悪いから1枚目をワンクッション画像にしよう!と思って設定で「n枚目の画像を [[ONEPICT:n]] 記法等で表示する」にしたらLightboxで全部見えちゃう」問題、代替画像を表示する方法を試行錯誤中
#開発
#開発
つぶやき 2023.9.21 No.10
利用規約
一般常識の範囲内ならご自由に使っていただいてかまいませんが、一応詳しいとこ書いときます。
免責事項
当サイトで配布しているものを利用したことによって生じた損害等の一切の責任を負いかねますのでご了承ください。
OKなこと
ダメなこと
動作確認
PC:Windows11 Chrome/Firefox
スマートフォン:Android Chrome/Firefox
一応公式掲示板にあった、標準スキン改造した場合の配布について→No.2920
アバウト
管理人:えむけー 連絡用(Googleフォーム)
「何らかの配布場」(「何配」でも「NnHB」でも)
URL:https://haihuba.stars.ne.jp/
リンクフリー バナーはお持ち帰りでどうぞ


登録サーチ様:
 ハコサチ
ハコサチ
てがろぐ開発者様:

てがろぐ公式ページ
お世話になりました:
 (閉鎖)
(閉鎖)
一般常識の範囲内ならご自由に使っていただいてかまいませんが、一応詳しいとこ書いときます。
免責事項
当サイトで配布しているものを利用したことによって生じた損害等の一切の責任を負いかねますのでご了承ください。
OKなこと
- 個人・商用利用
- 他サイト様のテンプレート等との併用・組み合わせての使用(他サイト様の規約もご確認いただき、自己責任でお願いします)
- 改造
- 改造再配布(公式ページに書いてなかったけど多分大丈夫じゃないかな…)
- スクリプト・自由装飾等を自作スキン・テンプレートなどに組み込んでの再配布(改造OK無許可OK自己責任)
- 管理人が死んだとかこのサイトがなくなったとき、配布物自体を代理配布すること(管理人の名前を添えてくれると嬉しい)
ダメなこと
- 自作発言
- スキン自体を売るなどの営利利用
- 政治・宗教・実写アダルトサイトでの使用
- 誰かを攻撃したり傷付けるための使用
動作確認
PC:Windows11 Chrome/Firefox
スマートフォン:Android Chrome/Firefox
- てがろぐ自体の使い方についてはてがろぐ公式ページをご覧ください
- バグ報告歓迎 直せるかどうかは別
- 管理人はド素人なのでHTML・CSS・JavaScriptに関する質問にはお答えできません ごめん
- ただ、スキンの問題やカスタマイズについて自分で調べてみてどうしても解決できなかったら聞いてみてください(解決できるとは限りませんが…)
- 配布とかするの初めてなので、なんか規約違反とかこれマズイんじゃないのとかあったらこっそり教えてください…
一応公式掲示板にあった、標準スキン改造した場合の配布について→No.2920
アバウト
管理人:えむけー 連絡用(Googleフォーム)
「何らかの配布場」(「何配」でも「NnHB」でも)
URL:https://haihuba.stars.ne.jp/
リンクフリー バナーはお持ち帰りでどうぞ
登録サーチ様:
てがろぐ開発者様:
てがろぐ公式ページ
お世話になりました:
利用規約 2022.1.1 No.1
- 開発(11)
- 自由装飾(5)
- スクリプトwakebun(1)
- スキンyousen(1)
- スキンtenran(3)
- スキンsirason(3)
- スキンmeikan(1)
- スキンkozin(6)
- スキンippen(9)
- スキンhokan(3)
- スキンaien(1)
- カスタマイズ(11)
- お知らせ(4)
- htmlテンプレート(1)
- JavaScript(6)