No.180, No.179, No.178, No.177, No.176, No.175, No.174[7件]
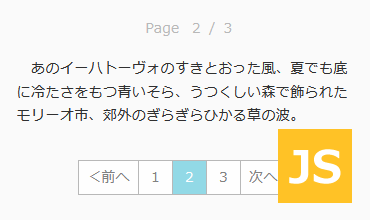
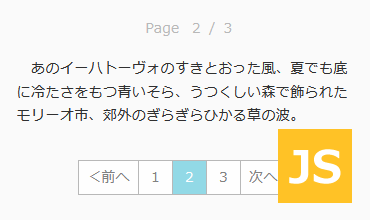
ページネーションスクリプト「wakebun」配布

そのころわたくしは、モリーオ市の博物局に勤めて居りました。
十八等官でしたから役所のなかでも、ずうっと下の方でしたし俸給もほんのわずかでしたが、受持ちが標本の採集や整理で生れ付き好きなことでしたから、わたくしは毎日ずいぶん愉快にはたらきました。殊にそのころ、モリーオ市では競馬場を植物園に拵え直すというので、その景色のいいまわりにアカシヤを植え込んだ広い地面が、切符売場や信号所の建物のついたまま、わたくしどもの役所の方へまわって来たものですから、わたくしはすぐ宿直という名前で月賦で買った小さな蓄音器と二十枚ばかりのレコードをもって、その番小屋にひとり住むことになりました。わたくしはそこの馬を置く場所に板で小さなしきいをつけて一疋の山羊を飼いました。毎朝その乳をしぼってつめたいパンをひたしてたべ、それから黒い革のかばんへすこしの書類や雑誌を入れ、靴もきれいにみがき、並木のポプラの影法師を大股にわたって市の役所へ出て行くのでした。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
またそのなかでいっしょになったたくさんのひとたち、ファゼーロとロザーロ、羊飼のミーロや、顔の赤いこどもたち、地主のテーモ、山猫博士のボーガント・デストゥパーゴなど、いまこの暗い巨きな石の建物のなかで考えていると、みんなむかし風のなつかしい青い幻燈のように思われます。では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。(青空文庫 宮沢賢治/ポラーノの広場 より)
ダウンロード (2025/07/04更新)
※2025/07/04…「pagination」のつづりを「pagenation」にミスってたのを修正したので、更新した方は投稿文のクラス名の方も書き換えておいてください…すいません…
説明
使い方
※てがろぐでの使い方
①「wakebun.js」と「wakebun-style.css」の入った「wakebun」フォルダをtegalog.cgiのあるディレクトリと同じ場所に置く
②skin-cover.htmlのheadに
<link type="text/css" rel="stylesheet" href="[[PATH:CGIDIR]]wakebun/wakebun-style.css">
と書いてwakebun-style.cssを読み込む
③同じくskin-cover.htmlの</body>直前に
<script src="wakebun/wakebun.js"></script>
と書いてwakebun.jsを読み込む
④投稿文を特定クラスの自由装飾で囲む
こんな感じ↓
[F:pagination:
[F:onepage:1ページ目のテキスト]
[F:onepage:2ページ目のテキスト]
[F:onepage:3ページ目のテキスト]
]
てがろぐ投稿時のページ間の改行は無視するように処理していますが、表示がずれたり変な余白が入る場合は、自由装飾タグの間の改行とかを調整してみてください。
フォルダは指定場所以外に置いてもいいですが、cssとjsを読み込むパスはそれに合わせて書き換えてください。
※htmlサイトでの使い方
↑の③までと同じように、フォルダを置いてcssとjsを読み込む(スクリプトを置いた場所に合わせて読み込むパスを書き換えてください)
④文章を特定クラスの要素で囲む
こんな感じ↓(てがろぐに合わせてあるのでクラス名に「deco-」がつきますが、設定で変更できます)
<div class="deco-pagination">
<div class="deco-onepage">1ページ目のテキスト</div>
<div class="deco-onepage">2ページ目のテキスト</div>
<div class="deco-onepage">3ページ目のテキスト</div>
</div>
※色カスタマイズ方法
「wakebun-style.css」ファイル6行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※ページ先頭に戻るときの上部の余白
「wakebun-style.css」ファイル14行目あたり「スクロール用アンカーの上の余白」。特にヘッダー固定メニューがある場合など、上部が隠れてしまうことがあるのでいい感じに調整してください。
※上部のページ案内の「Page」とか「/」の変更
「wakebun-style.css」29行目あたりからの記述。この辺はCSSで挿入してるのでお好きに変更できます。
※特定クラス名の変更や上部のページ案内・次前ボタンの表示
「wakebun.js」ファイル4行目あたりからの「設定(変数定義)」。
#スクリプトwakebun #JavaScript
更新履歴
2025/07/04 「pagination」のつづりを「pagenation」にミスってたのを修正
2025/06/28 配布開始

そのころわたくしは、モリーオ市の博物局に勤めて居りました。
十八等官でしたから役所のなかでも、ずうっと下の方でしたし俸給もほんのわずかでしたが、受持ちが標本の採集や整理で生れ付き好きなことでしたから、わたくしは毎日ずいぶん愉快にはたらきました。殊にそのころ、モリーオ市では競馬場を植物園に拵え直すというので、その景色のいいまわりにアカシヤを植え込んだ広い地面が、切符売場や信号所の建物のついたまま、わたくしどもの役所の方へまわって来たものですから、わたくしはすぐ宿直という名前で月賦で買った小さな蓄音器と二十枚ばかりのレコードをもって、その番小屋にひとり住むことになりました。わたくしはそこの馬を置く場所に板で小さなしきいをつけて一疋の山羊を飼いました。毎朝その乳をしぼってつめたいパンをひたしてたべ、それから黒い革のかばんへすこしの書類や雑誌を入れ、靴もきれいにみがき、並木のポプラの影法師を大股にわたって市の役所へ出て行くのでした。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
またそのなかでいっしょになったたくさんのひとたち、ファゼーロとロザーロ、羊飼のミーロや、顔の赤いこどもたち、地主のテーモ、山猫博士のボーガント・デストゥパーゴなど、いまこの暗い巨きな石の建物のなかで考えていると、みんなむかし風のなつかしい青い幻燈のように思われます。では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。(青空文庫 宮沢賢治/ポラーノの広場 より)
ダウンロード (2025/07/04更新)
※2025/07/04…「pagination」のつづりを「pagenation」にミスってたのを修正したので、更新した方は投稿文のクラス名の方も書き換えておいてください…すいません…
説明
- 長文などをページ分けしてボタンで表示切り替えできるページネーションスクリプトです。
- 「てがろぐ」でもHTML製サイトでも使えます。
- ページを切り替えると先頭に戻ります。
- CSSや設定部分をいじることである程度デザインを変更できます。
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください。
使い方
※てがろぐでの使い方
①「wakebun.js」と「wakebun-style.css」の入った「wakebun」フォルダをtegalog.cgiのあるディレクトリと同じ場所に置く
②skin-cover.htmlのheadに
<link type="text/css" rel="stylesheet" href="[[PATH:CGIDIR]]wakebun/wakebun-style.css">
と書いてwakebun-style.cssを読み込む
③同じくskin-cover.htmlの</body>直前に
<script src="wakebun/wakebun.js"></script>
と書いてwakebun.jsを読み込む
④投稿文を特定クラスの自由装飾で囲む
こんな感じ↓
[F:pagination:
[F:onepage:1ページ目のテキスト]
[F:onepage:2ページ目のテキスト]
[F:onepage:3ページ目のテキスト]
]
てがろぐ投稿時のページ間の改行は無視するように処理していますが、表示がずれたり変な余白が入る場合は、自由装飾タグの間の改行とかを調整してみてください。
フォルダは指定場所以外に置いてもいいですが、cssとjsを読み込むパスはそれに合わせて書き換えてください。
※htmlサイトでの使い方
↑の③までと同じように、フォルダを置いてcssとjsを読み込む(スクリプトを置いた場所に合わせて読み込むパスを書き換えてください)
④文章を特定クラスの要素で囲む
こんな感じ↓(てがろぐに合わせてあるのでクラス名に「deco-」がつきますが、設定で変更できます)
<div class="deco-pagination">
<div class="deco-onepage">1ページ目のテキスト</div>
<div class="deco-onepage">2ページ目のテキスト</div>
<div class="deco-onepage">3ページ目のテキスト</div>
</div>
※色カスタマイズ方法
「wakebun-style.css」ファイル6行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※ページ先頭に戻るときの上部の余白
「wakebun-style.css」ファイル14行目あたり「スクロール用アンカーの上の余白」。特にヘッダー固定メニューがある場合など、上部が隠れてしまうことがあるのでいい感じに調整してください。
※上部のページ案内の「Page」とか「/」の変更
「wakebun-style.css」29行目あたりからの記述。この辺はCSSで挿入してるのでお好きに変更できます。
※特定クラス名の変更や上部のページ案内・次前ボタンの表示
「wakebun.js」ファイル4行目あたりからの「設定(変数定義)」。
#スクリプトwakebun #JavaScript
更新履歴
2025/07/04 「pagination」のつづりを「pagenation」にミスってたのを修正
2025/06/28 配布開始
配布物 2025.6.28 No.179
やっと旧配布場からのリダイレクト設定をしてデータ削除できました。旧サイトのどのページにアクセスしても、10秒後に新サイトに飛びますページにリダイレクトされるはず
スクリプトもちょっと作れるようになってきたので、利用規約も追加しました。基本的に無許可で組み込み再配布OKです。素人が書いてるものなので動作保証とかできないけどよろしくな!
スクリプトもちょっと作れるようになってきたので、利用規約も追加しました。基本的に無許可で組み込み再配布OKです。素人が書いてるものなので動作保証とかできないけどよろしくな!
つぶやき 2025.6.22 No.178
特定IDのカテゴリを時系列順にするJavaScript

てがろぐにて特定IDのカテゴリ記事群を時系列順にするJavaScriptです。
[[CATEGORY:TREE]] などのタグで表示できるツリー式カテゴリ一覧のリンクや、記事内に表示できるカテゴリリンクで飛んだ先の一覧に適用されます。([[CATEGORY:PULL]]などのプルダウン式一覧には対応していませんのでご注意ください)
以下のコードをskin-cover.htmlの</body>直前に追加し、コード内コメントに従って、時系列順にしたいカテゴリIDを''で囲んで指定してください。
<script>
'use strict'
{//カテゴリ一覧や1記事内のカテゴリリンクを時系列順にする(ツリー形式のみ)
//↓時系列順にしたいカテゴリIDを''で囲み、カンマ(,)で区切って複数指定
const reCats = ['illust','novel'];
let linkReCats = reCats.map(item => 'a.cat-' + item);
const reverseLinks = document.querySelectorAll(linkReCats);
for(let rLink of reverseLinks) {
rLink.href += '&order=reverse';
}
}
</script>
#JavaScript

てがろぐにて特定IDのカテゴリ記事群を時系列順にするJavaScriptです。
[[CATEGORY:TREE]] などのタグで表示できるツリー式カテゴリ一覧のリンクや、記事内に表示できるカテゴリリンクで飛んだ先の一覧に適用されます。([[CATEGORY:PULL]]などのプルダウン式一覧には対応していませんのでご注意ください)
以下のコードをskin-cover.htmlの</body>直前に追加し、コード内コメントに従って、時系列順にしたいカテゴリIDを''で囲んで指定してください。
<script>
'use strict'
{//カテゴリ一覧や1記事内のカテゴリリンクを時系列順にする(ツリー形式のみ)
//↓時系列順にしたいカテゴリIDを''で囲み、カンマ(,)で区切って複数指定
const reCats = ['illust','novel'];
let linkReCats = reCats.map(item => 'a.cat-' + item);
const reverseLinks = document.querySelectorAll(linkReCats);
for(let rLink of reverseLinks) {
rLink.href += '&order=reverse';
}
}
</script>
#JavaScript
役に立つかも情報 2025.6.22 No.177
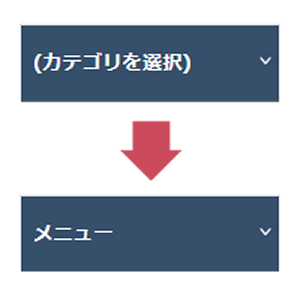
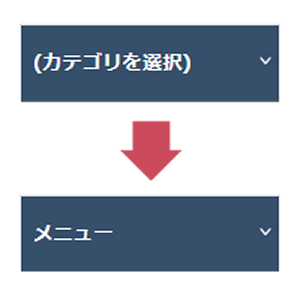
プルダウンメニューの先頭テキストを書き換えるJavaScript

てがろぐにて [[CATEGORY:PULL]] などのタグで表示できるプルダウンカテゴリメニューの先頭テキスト「(カテゴリ一覧)」を好きな文字列に書き換えるJavaScriptです。(HTML読み込み後に書き換えるので、若干前のテキストがチラ付きます)
以下のコードをskin-cover.htmlの</body>直前に追加し、「メニュー」の部分を好きな文字列にしてください。
<script>
'use strict'
{//プルダウンカテゴリメニューの先頭テキストを書き換える
const headText = document.querySelectorAll('form.catpullbox option.head');
for(let text of headText){
text.textContent = 'メニュー';
}
}
</script>
ハッシュタグのプルダウンメニュー [[HASHTAG:PULL]] などの場合はこちら
<script>
'use strict'
{//プルダウンハッシュタグメニューの先頭テキストを書き換える
const headTagText = document.querySelectorAll('form.hashtagpullbox option.head');
for(let text of headTagText){
text.textContent = 'タグメニュー';
}
}
</script>
#JavaScript

てがろぐにて [[CATEGORY:PULL]] などのタグで表示できるプルダウンカテゴリメニューの先頭テキスト「(カテゴリ一覧)」を好きな文字列に書き換えるJavaScriptです。(HTML読み込み後に書き換えるので、若干前のテキストがチラ付きます)
以下のコードをskin-cover.htmlの</body>直前に追加し、「メニュー」の部分を好きな文字列にしてください。
<script>
'use strict'
{//プルダウンカテゴリメニューの先頭テキストを書き換える
const headText = document.querySelectorAll('form.catpullbox option.head');
for(let text of headText){
text.textContent = 'メニュー';
}
}
</script>
ハッシュタグのプルダウンメニュー [[HASHTAG:PULL]] などの場合はこちら
<script>
'use strict'
{//プルダウンハッシュタグメニューの先頭テキストを書き換える
const headTagText = document.querySelectorAll('form.hashtagpullbox option.head');
for(let text of headTagText){
text.textContent = 'タグメニュー';
}
}
</script>
#JavaScript
役に立つかも情報 2025.6.22 No.176
- 開発(11)
- 自由装飾(5)
- スクリプトwakebun(1)
- スキンyousen(1)
- スキンtenran(3)
- スキンsirason(3)
- スキンmeikan(1)
- スキンkozin(6)
- スキンippen(9)
- スキンhokan(3)
- スキンaien(1)
- カスタマイズ(11)
- お知らせ(4)
- htmlテンプレート(1)
- JavaScript(6)