カテゴリ「つぶやき」に属する投稿[89件](7ページ目)
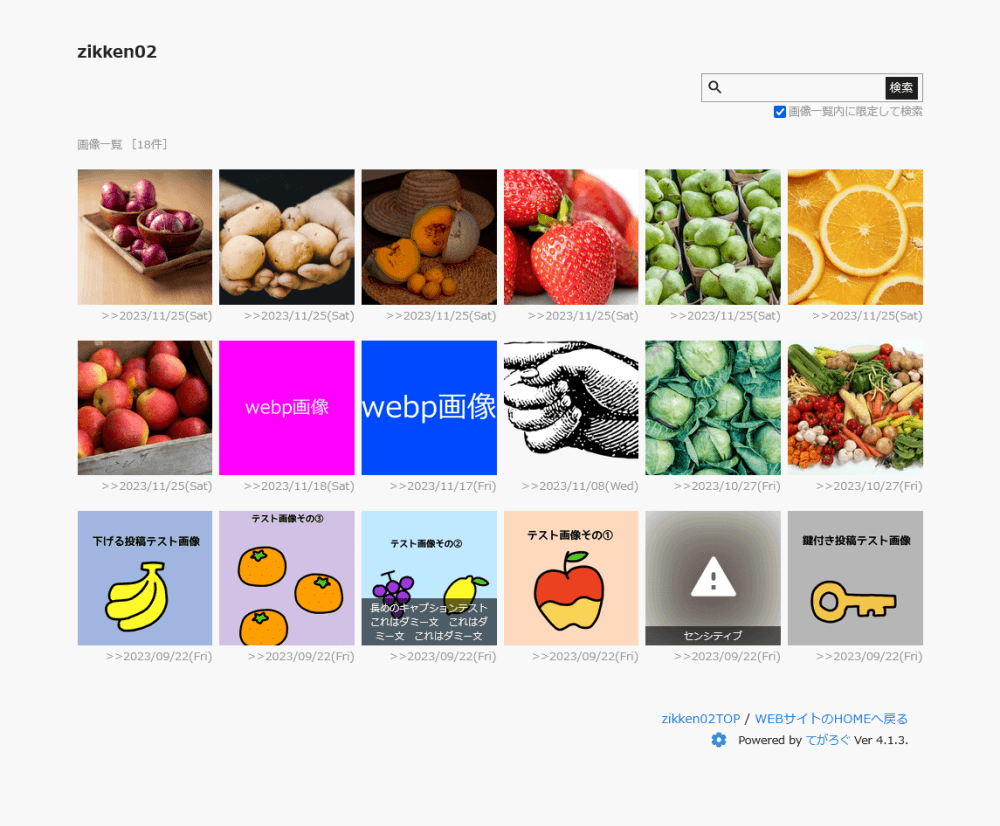
hokan、サムネと一覧の並び方の挙動をちょっと変更 一つの項目が決められた幅以下になると折返し、均等幅もいい感じに調整してくれるようになりました これでコンテンツ幅をいじっても対応できるようになったはず
#スキンkozin #カスタマイズ
(2024/05/26追記:カテゴリ欄を横並び表示に更新しました)
解説リクエストいただいたので、kozinカテゴリ欄のカスタマイズを置いておきます カテゴリ欄をタグリストと同じ感じの横並び表示にするよ
・カテゴリ一覧を横並びにして「・」を消す(タグ表示と同じにする)には
まず「skin-cover.html」の76行目あたり
<div class="categorylistarea">[[CATEGORY:TREE]]</div> <!-- カテゴリー -->
を、今ハッシュタグがあるサブ領域(div class="subarea-ue"のとこ)まで持ってきます そして「tegalog-kozin.css」の末尾に以下のcssを追加してください
/* カテゴリーリスト区画 */
.cattree {
margin: 1.5rem 0;
padding: 15px;
background-color: var(--hobo-siro);
border-radius: 5px;
list-style: none;
position: relative;
}
.cattree li { display: inline-block; margin-right: 0.5rem; }
/* フォルダアイコンを重ねる */
.cattree::before{
content:"\e2c7";
font-family: "Material Icons Round";
font-size: 25px;
color: var(--koi-iro);
position: absolute;
top: -10px;
left: 10px;
}
「display: inline-block;」で横並び、「list-style: none;」で黒点を消しています(本当は「display: inline-block;」で横並びにすると勝手に黒点も消える仕様なのですが一応指定しています) 後の記述は余白とか見た目の調整です
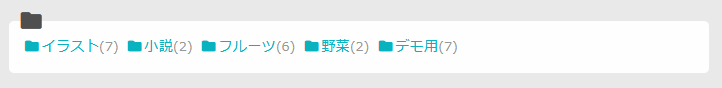
枠の左上に重なってるフォルダのアイコンがいらなければ「/* フォルダアイコンを重ねる */」から下の記述を消しておいてください
↓こんな感じになったでしょうか

ハッシュタグリストを移動したかったら、55行目あたりの
<div class="hashtaglistarea">[[HASHTAG:LIST]]</div> <!-- ハッシュタグ -->
を好きなところに移動させておいてください 今まであったカテゴリリストと同じ縦並び表記にしたかったら、「tegalog-kozin.css」の506~526行目あたりの
/* ▼ハッシュタグリスト区画 */
.hashtaglist {
margin: 10px 0;
padding: 15px;
background-color: var(--hobo-siro);
border-radius: 5px;
position: relative;
}
/* タグアイコンを重ねる */
.hashtaglist::before{
content:"\f05b";
font-family: "Material Icons Round";
font-size: 25px;
color: var(--koi-iro);
position: absolute;
top: -10px;
left: 10px;
}
.hashtaglist li { display: inline-block; margin-right: 5px; }
の記述をまるっと消してください
畳む
(2024/05/26追記:カテゴリ欄を横並び表示に更新しました)
解説リクエストいただいたので、kozinカテゴリ欄のカスタマイズを置いておきます カテゴリ欄をタグリストと同じ感じの横並び表示にするよ
・カテゴリ一覧を横並びにして「・」を消す(タグ表示と同じにする)には
まず「skin-cover.html」の76行目あたり
<div class="categorylistarea">[[CATEGORY:TREE]]</div> <!-- カテゴリー -->
を、今ハッシュタグがあるサブ領域(div class="subarea-ue"のとこ)まで持ってきます そして「tegalog-kozin.css」の末尾に以下のcssを追加してください
/* カテゴリーリスト区画 */
.cattree {
margin: 1.5rem 0;
padding: 15px;
background-color: var(--hobo-siro);
border-radius: 5px;
list-style: none;
position: relative;
}
.cattree li { display: inline-block; margin-right: 0.5rem; }
/* フォルダアイコンを重ねる */
.cattree::before{
content:"\e2c7";
font-family: "Material Icons Round";
font-size: 25px;
color: var(--koi-iro);
position: absolute;
top: -10px;
left: 10px;
}
「display: inline-block;」で横並び、「list-style: none;」で黒点を消しています(本当は「display: inline-block;」で横並びにすると勝手に黒点も消える仕様なのですが一応指定しています) 後の記述は余白とか見た目の調整です
枠の左上に重なってるフォルダのアイコンがいらなければ「/* フォルダアイコンを重ねる */」から下の記述を消しておいてください
↓こんな感じになったでしょうか
ハッシュタグリストを移動したかったら、55行目あたりの
<div class="hashtaglistarea">[[HASHTAG:LIST]]</div> <!-- ハッシュタグ -->
を好きなところに移動させておいてください 今まであったカテゴリリストと同じ縦並び表記にしたかったら、「tegalog-kozin.css」の506~526行目あたりの
/* ▼ハッシュタグリスト区画 */
.hashtaglist {
margin: 10px 0;
padding: 15px;
background-color: var(--hobo-siro);
border-radius: 5px;
position: relative;
}
/* タグアイコンを重ねる */
.hashtaglist::before{
content:"\f05b";
font-family: "Material Icons Round";
font-size: 25px;
color: var(--koi-iro);
position: absolute;
top: -10px;
left: 10px;
}
.hashtaglist li { display: inline-block; margin-right: 5px; }
の記述をまるっと消してください
畳む
#スキンkozin #カスタマイズ
(2024/05/26追記:画像枚数を画像に重ねる形に更新しました)
解説リクエストいただいたので、kozinギャラリーモードのカスタマイズを置いておきます カテゴリやタグの記述を消したり画像枚数を画像に重ねたりするよ
・kozinギャラリーモードでカテゴリ・タグの情報を消すには、「skin-onelog.html」の
18・19行目あたり
<span class="galcateg">[[CATEGORYLINKS:GALLERY]]</span>
<span class="galtags">[[COMMENT:TAGS:GALLERY]]</span>
を消すといいです
日付は元投稿へのリンクになっているのですが、特に必要なければ、20行目あたり
<span class="galpostdate"><a href="[[PERMAURL:PURE]]" class="datelink">»[[DATE:Y/G/N]]</a></span>
も一緒に消しちゃってください
全部消すなら、16~21行目あたりの
<!-- カテゴリ、タグ、投稿日時等 -->
<p class="galloginfo">~</p>ごと消しちゃってもいいかもです
・画像枚数を画像に重ねるには、まず「skin-onelog.html」の8行目あたりの<br>を消して、「tegalog-kozin-gallery.css」の末尾に以下のcssを追加してください
/* 画像枚数を画像に重ねる */
.gallogbox { position: relative;}
.pictcount {
position: absolute;
z-index: 1;
display: block;
padding: 3px 5px;
top: 0px;
left: 0px;
background-color: var(--koi-iro);
color: var(--hobo-siro);
}
※各記述の簡単な解説
padding: 3px 5px;→文字と背景の間の余白です 上下3px、左右5pxの余白を設定しています
top: 0px;とleft: 0px;→画像枚数の表示を、画像の上から0px、左から0pxのところ(左上ぴったり)に配置しています 「bottom:(数値);(下から)」「right:(数値);(右から)」の記述方法もありますので、お好きな場所に配置してみてください
background-color: var(--koi-iro);→画像枚数の背景色です 「var()」で指定しているのは「tegalog-kozin-gallery.css」16行目~あたりの「カスタム用色変更欄」に書いてある名前です これを指定するとそこと同じ色になります もちろん、色名や「#FFFFFF」とかのカラーコードなどで指定しても構いません 「rgb(0,0,0,0.6)」って指定すると半透明黒とかになります
color: var(--hobo-siro);→画像枚数の文字色です これも背景色と同じ指定が可能です
(※おまけ border-radius: 5px;を追加すると角丸になるよ)
よくわからなかったらこの辺のサイトさんが参考になると思います
CSSでの色の指定方法について
画像の上におしゃれに文字やボタンをのせる方法(CSS)
CSS 画像の上に文字や画像を重ねる 左上/右上/左下/右下/中央
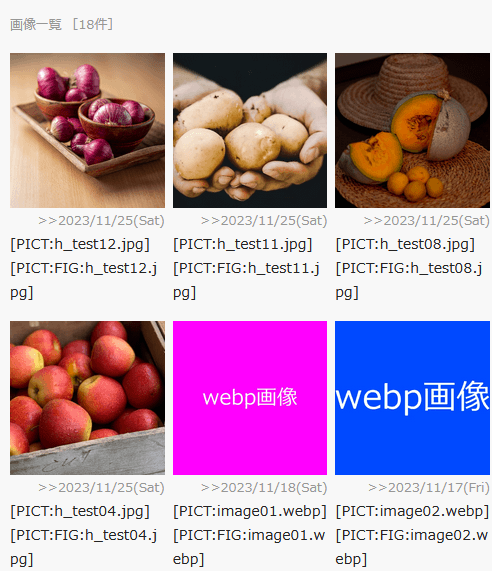
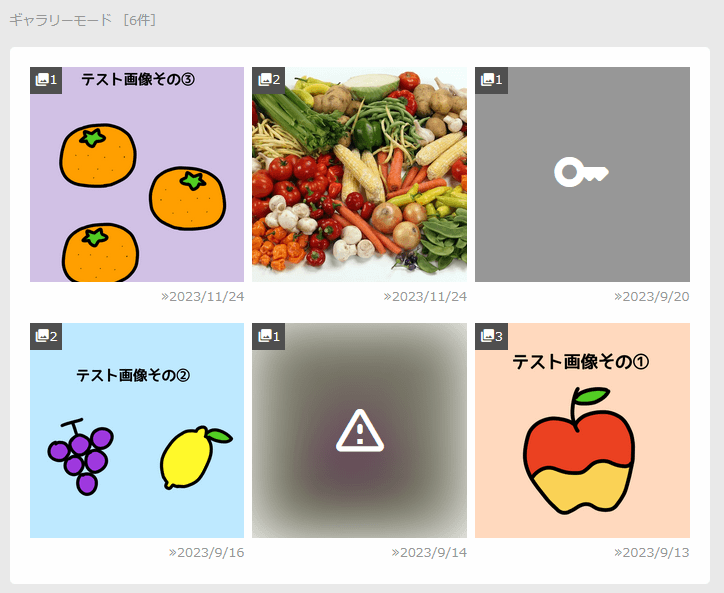
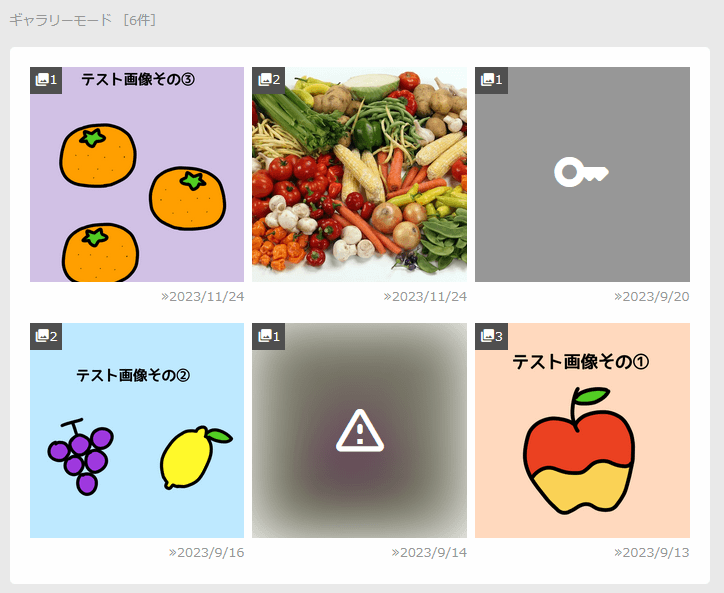
↓こんな感じになるはず(日付リンクは消さなかったver.)

畳む
(2024/05/26追記:画像枚数を画像に重ねる形に更新しました)
解説リクエストいただいたので、kozinギャラリーモードのカスタマイズを置いておきます カテゴリやタグの記述を消したり画像枚数を画像に重ねたりするよ
・kozinギャラリーモードでカテゴリ・タグの情報を消すには、「skin-onelog.html」の
18・19行目あたり
<span class="galcateg">[[CATEGORYLINKS:GALLERY]]</span>
<span class="galtags">[[COMMENT:TAGS:GALLERY]]</span>
を消すといいです
日付は元投稿へのリンクになっているのですが、特に必要なければ、20行目あたり
<span class="galpostdate"><a href="[[PERMAURL:PURE]]" class="datelink">»[[DATE:Y/G/N]]</a></span>
も一緒に消しちゃってください
全部消すなら、16~21行目あたりの
<!-- カテゴリ、タグ、投稿日時等 -->
<p class="galloginfo">~</p>ごと消しちゃってもいいかもです
・画像枚数を画像に重ねるには、まず「skin-onelog.html」の8行目あたりの<br>を消して、「tegalog-kozin-gallery.css」の末尾に以下のcssを追加してください
/* 画像枚数を画像に重ねる */
.gallogbox { position: relative;}
.pictcount {
position: absolute;
z-index: 1;
display: block;
padding: 3px 5px;
top: 0px;
left: 0px;
background-color: var(--koi-iro);
color: var(--hobo-siro);
}
※各記述の簡単な解説
padding: 3px 5px;→文字と背景の間の余白です 上下3px、左右5pxの余白を設定しています
top: 0px;とleft: 0px;→画像枚数の表示を、画像の上から0px、左から0pxのところ(左上ぴったり)に配置しています 「bottom:(数値);(下から)」「right:(数値);(右から)」の記述方法もありますので、お好きな場所に配置してみてください
background-color: var(--koi-iro);→画像枚数の背景色です 「var()」で指定しているのは「tegalog-kozin-gallery.css」16行目~あたりの「カスタム用色変更欄」に書いてある名前です これを指定するとそこと同じ色になります もちろん、色名や「#FFFFFF」とかのカラーコードなどで指定しても構いません 「rgb(0,0,0,0.6)」って指定すると半透明黒とかになります
color: var(--hobo-siro);→画像枚数の文字色です これも背景色と同じ指定が可能です
(※おまけ border-radius: 5px;を追加すると角丸になるよ)
よくわからなかったらこの辺のサイトさんが参考になると思います
CSSでの色の指定方法について
画像の上におしゃれに文字やボタンをのせる方法(CSS)
CSS 画像の上に文字や画像を重ねる 左上/右上/左下/右下/中央
↓こんな感じになるはず(日付リンクは消さなかったver.)

畳む
#スキンhokan #お知らせ
(23/12/02)更新しました!
バグ見っけた!てがろぐ側で縦横サイズが取得できなかった画像を自由装飾の「thumb」で囲むと80px四方にならない
応急手当
「tegalog-hokan.css」655行目あたりの
.deco-thumb :where(.embeddedimage,.imagelink) { aspect-ratio: 1; object-fit: cover;}
を
.deco-thumb :where(.embeddedimage,.imagelink) { aspect-ratio: 1; object-fit: cover; width: 100%;}
に書き換えておいてください すみません、次の更新で直します
(23/12/02)更新しました!
応急手当
「tegalog-hokan.css」655行目あたりの
.deco-thumb :where(.embeddedimage,.imagelink) { aspect-ratio: 1; object-fit: cover;}
を
.deco-thumb :where(.embeddedimage,.imagelink) { aspect-ratio: 1; object-fit: cover; width: 100%;}
に書き換えておいてください すみません、次の更新で直します