カテゴリ「返信」に属する投稿[32件]
>06/19 18:08の方へ
詳しく教えてくださりありがとうございます。温かいお言葉も嬉しいです。どうやらルビ変換スクリプトと競合しているようです。私が他の方のスクリプトを勝手に解説することはできない、という前提にはなりますが、以下お節介として…
こちらのスクリプトは特定書式で書かれた部分をルビタグに変換するものですね。このとき、1投稿(onelogboxクラス)に対してhtmlの総入れ替えを行うので、ページボタンに設定されたクリック動作を上書きして消してしまうようです。
…ということで、申し訳ありませんが私にはどうすることもできない問題でした…「$('.onelogbox')」部分のクラス指定をもう少しピンポイントに(例えば「$('.deco-onepage)」)とかするとページボタンが上書きされないのですが、そうするとonepageで囲ってない部分にルビがなくなっちゃうんですね…
クラス指定さえなんとかなれば併用できそうなので、よろしければそちらの環境でやりやすい方向で調整していただければと思います。お手数ですがよろしくお願いします。
畳む
詳しく教えてくださりありがとうございます。温かいお言葉も嬉しいです。どうやらルビ変換スクリプトと競合しているようです。私が他の方のスクリプトを勝手に解説することはできない、という前提にはなりますが、以下お節介として…
こちらのスクリプトは特定書式で書かれた部分をルビタグに変換するものですね。このとき、1投稿(onelogboxクラス)に対してhtmlの総入れ替えを行うので、ページボタンに設定されたクリック動作を上書きして消してしまうようです。
…ということで、申し訳ありませんが私にはどうすることもできない問題でした…「$('.onelogbox')」部分のクラス指定をもう少しピンポイントに(例えば「$('.deco-onepage)」)とかするとページボタンが上書きされないのですが、そうするとonepageで囲ってない部分にルビがなくなっちゃうんですね…
クラス指定さえなんとかなれば併用できそうなので、よろしければそちらの環境でやりやすい方向で調整していただければと思います。お手数ですがよろしくお願いします。
畳む
>05/30 22:20の方へ
色々試されていたんですね。何が原因だったのかわかりませんが、結果うまくいったようでよかったです。tenran03を選んでいただいてありがとうございました。
畳む
色々試されていたんですね。何が原因だったのかわかりませんが、結果うまくいったようでよかったです。tenran03を選んでいただいてありがとうございました。
畳む
>05/30 8:35の方へ
まず前提として、
①そもそもてがろぐ自体にはmp4を記事に表示する機能はない
②私が他サイト様のスクリプト等を勝手に解説することはできない
③どのサイト様のスクリプトを使用したのか、また、どういう状況でうまく動かないのか情報が少なすぎる
他サイト様のスキンやスクリプトと当サイトのものを併用した場合、基本的には自己責任です。もちろん、相手サイト様に聞きに行くのもあまりよろしくありません。
なのでここからは私の勝手なお節介と推測になりますが、
・アップロードを許可する拡張子にmp4を追加できているか
公式ページ:アップロード可能な画像形式(拡張子)の設定
・JavaScriptのコードを<script>~</script>で囲んで、「skin-cover.html」の下の方の</body>の直前に書き込んでいるか
・[PICT:(動画のファイル名).mp4]というコードをちゃんと投稿できているか(画像管理画面でmp4のサムネイルが出ないのは仕様です。気にせずコードをコピペしよう)
以上のことを確認してみてください。
少なくとも私の環境でtenran03を使って検証してみた限りでは、
・アップロードを許可する拡張子を追加
・スクリプトをskin-cover.htmlに追記
だけで動作したので、これでうまくいかない場合は手順に問題があるか、他にカスタマイズした部分があればそこと干渉しているかの可能性が高いです。
私がお返事できるのはここまでです。てがろぐの機能を調べる、スクリプトの紹介記事をよく読むなど、ご自分でできそうなことは色々やってみてください。
畳む
まず前提として、
①そもそもてがろぐ自体にはmp4を記事に表示する機能はない
②私が他サイト様のスクリプト等を勝手に解説することはできない
③どのサイト様のスクリプトを使用したのか、また、どういう状況でうまく動かないのか情報が少なすぎる
他サイト様のスキンやスクリプトと当サイトのものを併用した場合、基本的には自己責任です。もちろん、相手サイト様に聞きに行くのもあまりよろしくありません。
なのでここからは私の勝手なお節介と推測になりますが、
・アップロードを許可する拡張子にmp4を追加できているか
公式ページ:アップロード可能な画像形式(拡張子)の設定
・JavaScriptのコードを<script>~</script>で囲んで、「skin-cover.html」の下の方の</body>の直前に書き込んでいるか
・[PICT:(動画のファイル名).mp4]というコードをちゃんと投稿できているか(画像管理画面でmp4のサムネイルが出ないのは仕様です。気にせずコードをコピペしよう)
以上のことを確認してみてください。
少なくとも私の環境でtenran03を使って検証してみた限りでは、
・アップロードを許可する拡張子を追加
・スクリプトをskin-cover.htmlに追記
だけで動作したので、これでうまくいかない場合は手順に問題があるか、他にカスタマイズした部分があればそこと干渉しているかの可能性が高いです。
私がお返事できるのはここまでです。てがろぐの機能を調べる、スクリプトの紹介記事をよく読むなど、ご自分でできそうなことは色々やってみてください。
畳む
>05/24 22:43 雨音様へ
記事拝見しました。スキンの取り扱いに関しては全く問題ありません。丁寧な説明の中で使用していただき、嬉しい限りです。もし今後細かな変更や追記等が発生しましても、許可不要でしていただいて大丈夫です。
私のスキンが記事執筆の助けになれたのなら幸いです。改めて、ご使用・ご紹介ありがとうございました!
畳む
記事拝見しました。スキンの取り扱いに関しては全く問題ありません。丁寧な説明の中で使用していただき、嬉しい限りです。もし今後細かな変更や追記等が発生しましても、許可不要でしていただいて大丈夫です。
私のスキンが記事執筆の助けになれたのなら幸いです。改めて、ご使用・ご紹介ありがとうございました!
畳む
>05/24 14:19 雨音様へ
メッセージありがとうございます。てがろぐ設置記事でご紹介いただけるのは嬉しいです。ご自由にお使いください!もし執筆中にスキンの不具合や疑問等ございましたら、お気軽にご連絡ください。記事を拝見できるのを楽しみにしております!
畳む
メッセージありがとうございます。てがろぐ設置記事でご紹介いただけるのは嬉しいです。ご自由にお使いください!もし執筆中にスキンの不具合や疑問等ございましたら、お気軽にご連絡ください。記事を拝見できるのを楽しみにしております!
畳む
>05/16 15:45の方へ
メッセージありがとうございます。ippen気に入っていただけているようで嬉しいです。
ランダム複数埋め込みですが、ちょっとそこまで特有の使用になると、私に聞く範疇を超えている気がしますね。できないこともなさそうですが、全ての希望を叶えるにはかなり複雑なやり方になるんじゃないでしょうか?
まず、1件だけなら簡単にランダム表示できる機能がてがろぐ本体にはあります。「mode=random」です。カテゴリやハッシュタグで限定もできます。
公式ページ:ランダムに1件を表示
一番手っ取り早いのは、お使いの「ippen」index.htmlで更新履歴を埋め込んでいるタグをコピペして
<iframe class="kframe" src="works/tegalog.cgi?skin=skin-kousin&mode=random"></iframe>
にする方法かと思います。こうすると、インラインフレームの中に表示される投稿がランダムの1件になります。
今お使いの更新履歴とは別個に埋め込みたい場合、バラで配布しているkousin02スキンを使って中身のデザインをいじるのが無難かな…と思います。(ユーティリティリンク欄を非表示にしたりとか)
件数まで指定する機能はまだないっぽいです。URLを複数、SSIかPHPで埋め込めばいけるのか…?ちょっと私もそこまではわかりませんでした。
てがろぐの機能を使わなくても、他スクリプトやjQuery、フリーCGIなどで似たような機能は実装できるかもしれません。色々検索して試してみてください。
畳む
メッセージありがとうございます。ippen気に入っていただけているようで嬉しいです。
ランダム複数埋め込みですが、ちょっとそこまで特有の使用になると、私に聞く範疇を超えている気がしますね。できないこともなさそうですが、全ての希望を叶えるにはかなり複雑なやり方になるんじゃないでしょうか?
まず、1件だけなら簡単にランダム表示できる機能がてがろぐ本体にはあります。「mode=random」です。カテゴリやハッシュタグで限定もできます。
公式ページ:ランダムに1件を表示
一番手っ取り早いのは、お使いの「ippen」index.htmlで更新履歴を埋め込んでいるタグをコピペして
<iframe class="kframe" src="works/tegalog.cgi?skin=skin-kousin&mode=random"></iframe>
にする方法かと思います。こうすると、インラインフレームの中に表示される投稿がランダムの1件になります。
今お使いの更新履歴とは別個に埋め込みたい場合、バラで配布しているkousin02スキンを使って中身のデザインをいじるのが無難かな…と思います。(ユーティリティリンク欄を非表示にしたりとか)
件数まで指定する機能はまだないっぽいです。URLを複数、SSIかPHPで埋め込めばいけるのか…?ちょっと私もそこまではわかりませんでした。
てがろぐの機能を使わなくても、他スクリプトやjQuery、フリーCGIなどで似たような機能は実装できるかもしれません。色々検索して試してみてください。
畳む
>03/30 0:33の方へ
メッセージありがとうございます!hokan気に入ってくださって嬉しいです。縦書き装飾作っておいてよかった…お好きにカスタマイズ等してお使いくださいませ。
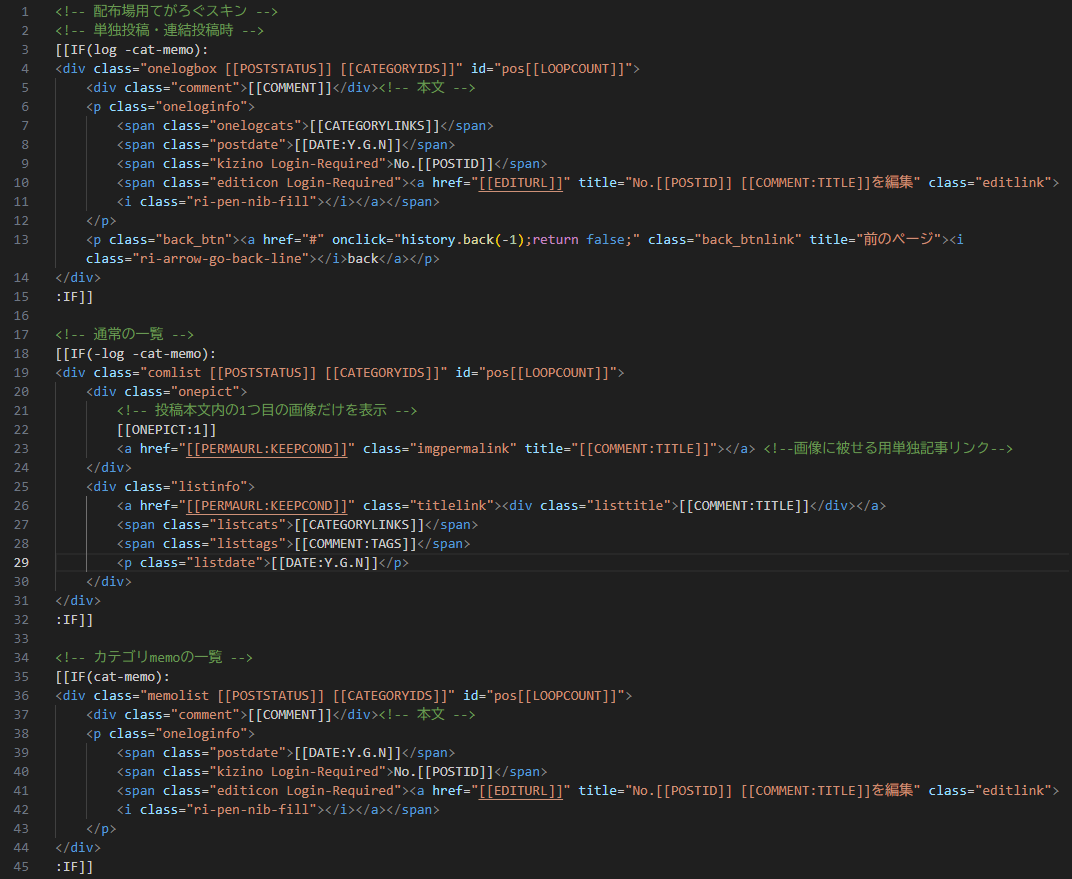
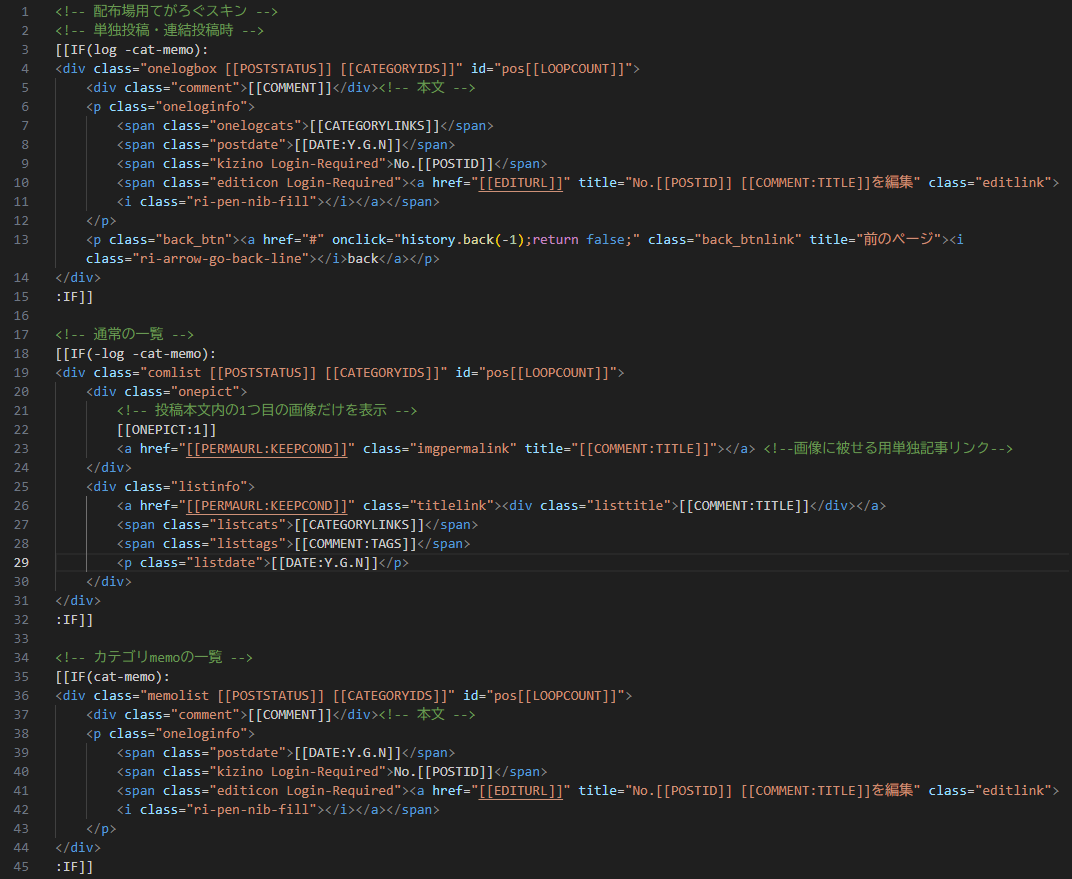
当サイトの「つぶやき」「返信」カテゴリの表示ですが、これは「skin-onelog.html」でIF文を使って、特定IDのカテゴリの表示を分けています。↓こんな感じです。

そのときの表示状況に応じてページ出力を、IF文で切り替える方法(公式ページ)
これで、「memo〇〇」というIDで作ったカテゴリと他のカテゴリを表示した場合で出力されるHTMLを分けることができます。あとはそれぞれにCSSを当てて見た目を整えています。(ippenのメモ機能もこれと同様です)
実は最近てがろぐ本体のβ版で「カテゴリごとに適用スキンを変える機能」が追加されまして、上記のような改造をせずともご希望の表示にできる可能性があります。
にししさんのFANBOX「てがろぐ Ver 4.5.3 beta版 :カテゴリ限定表示時に、カテゴリ別に「1ページの表示件数、スキン、先頭固定投稿」を指定できる機能を追加」
(最新β版はVer 4.5.4です)
つまりhokanデザインでブログ(つぶやき)風のスキンがあればいいのでは?と思い、今ちょっと作ってみています。もしご必要なら完成を待ってくださってもいいですし、待たないで自分で改造していただいてもかまいません。(私が作ったスキンがうまくいかない可能性もあるので、その時はご了承ください…)
β版を試してみる場合は、にししさんのFANBOXの記事をよくお読みになり、しっかりバックアップをとってからやってみてください。特にVer 4.5.3の更新はカテゴリ周りの構造が大きく変わったため、不具合が起きたらいつでも戻せるようにしておくのがいいと思います。
畳む
メッセージありがとうございます!hokan気に入ってくださって嬉しいです。縦書き装飾作っておいてよかった…お好きにカスタマイズ等してお使いくださいませ。
当サイトの「つぶやき」「返信」カテゴリの表示ですが、これは「skin-onelog.html」でIF文を使って、特定IDのカテゴリの表示を分けています。↓こんな感じです。

そのときの表示状況に応じてページ出力を、IF文で切り替える方法(公式ページ)
これで、「memo〇〇」というIDで作ったカテゴリと他のカテゴリを表示した場合で出力されるHTMLを分けることができます。あとはそれぞれにCSSを当てて見た目を整えています。(ippenのメモ機能もこれと同様です)
実は最近てがろぐ本体のβ版で「カテゴリごとに適用スキンを変える機能」が追加されまして、上記のような改造をせずともご希望の表示にできる可能性があります。
にししさんのFANBOX「てがろぐ Ver 4.5.3 beta版 :カテゴリ限定表示時に、カテゴリ別に「1ページの表示件数、スキン、先頭固定投稿」を指定できる機能を追加」
(最新β版はVer 4.5.4です)
つまりhokanデザインでブログ(つぶやき)風のスキンがあればいいのでは?と思い、今ちょっと作ってみています。もしご必要なら完成を待ってくださってもいいですし、待たないで自分で改造していただいてもかまいません。(私が作ったスキンがうまくいかない可能性もあるので、その時はご了承ください…)
β版を試してみる場合は、にししさんのFANBOXの記事をよくお読みになり、しっかりバックアップをとってからやってみてください。特にVer 4.5.3の更新はカテゴリ周りの構造が大きく変わったため、不具合が起きたらいつでも戻せるようにしておくのがいいと思います。
畳む
>03/02 23:09の方へ
気に入っていただけたようで何よりです!どうぞお好きにカスタマイズ等してお使いください~
畳む
気に入っていただけたようで何よりです!どうぞお好きにカスタマイズ等してお使いください~
畳む
>11/30 19:42の方へ
お返事ありがとうございます!
せっかくご報告いただいたのに、お役に立てなくて申し訳ありません。ご不便をおかけしますが、その方法で使用していただけるとありがたいです。
現在管理人にはiOS環境がないので確認できませんが、いつか何らかの手段を見つけた際には修正いたします。
詳しく教えていただきありがとうございました!
畳む
お返事ありがとうございます!
せっかくご報告いただいたのに、お役に立てなくて申し訳ありません。ご不便をおかけしますが、その方法で使用していただけるとありがたいです。
現在管理人にはiOS環境がないので確認できませんが、いつか何らかの手段を見つけた際には修正いたします。
詳しく教えていただきありがとうございました!
畳む
- 開発(11)
- 自由装飾(5)
- スクリプトwakebun(1)
- スキンyousen(1)
- スキンtenran(3)
- スキンsirason(3)
- スキンmeikan(1)
- スキンkozin(6)
- スキンippen(9)
- スキンhokan(3)
- スキンaien(1)
- カスタマイズ(11)
- お知らせ(4)
- htmlテンプレート(1)
- JavaScript(6)
うまくいったようでよかったです!使用感のご報告もありがとうございます。確かにボタン背景色は設定があった方がいいですね。正式版ではCSSに追加しておきます。ありがとうございました!
畳む