No.29, No.28, No.27, No.26, No.25, No.24, No.23[7件]
更新情報
2025/02/07 スキン「yousen」配布開始
>>2024年の更新履歴
>>2023年の更新履歴
>>カスタマイズつまずきがちポイント<<
スキン変更やカスタマイズ時に何か役に立つかもと思って書いておきます。
配布物

>>てがろぐ用スキン「kozin」
つぶやき用のシンプルスキン(ギャラリーモード付き)
>>お揃いデザインのhtmlテンプレート配布
>>お揃いデザインの画像一覧モード用スキン配布

>>てがろぐ用スキン「sirason」
つぶやき用のシンプルスキン(ギャラリーモード付き)/メニューバー上部固定

>>てがろぐ用スキン「hokan」
絵や小説のログを整理・保管できるスキン(ちょっとした個人サイトっぽくできる)

>>てがろぐ用スキン「tenran」
絵や小説のログを整理・保管できるスキン(「hokan」の2カラムver.)

>>てがろぐ用スキン「tenran03」
つぶやき(ブログ)用のシンプルスキン(ギャラリーモード付き)/2カラム

>>てがろぐ用スキン「aien」
つぶやき用のシンプルスキン(ギャラリーモード付き)/メニューバー下部固定

>>テンプレート+スキン「ippen」
個人サイト作成用のHTMLテンプレート+てがろぐスキン
>>更新履歴埋め込みスキン「kousin02」バラ配布
>>作品展示用スキン「ippen02・03」バラ配布
>>メモスキン「ippen04」バラ配布

>>てがろぐ用スキン「meikan」
キャラクターまとめ用のスキン/2カラム/スマホでドロワーメニュー

>>てがろぐ用スキン「yousen」
詩歌等短文用の縦書きスキン
実験的スキン置き場
※普段よりさらに無保障・無サポートのスキン未満物置き場 使えそうだったらどうぞ
>> 超シンプル画像展示スキン「zikken01」
>>IF文使用hokanシンプルバージョン「zikken02」「zikken03」
>>画像一覧モード用スキン習作「zikken04」
2025/02/07 スキン「yousen」配布開始
>>2024年の更新履歴
>>2023年の更新履歴
>>カスタマイズつまずきがちポイント<<
スキン変更やカスタマイズ時に何か役に立つかもと思って書いておきます。
配布物

>>てがろぐ用スキン「kozin」
つぶやき用のシンプルスキン(ギャラリーモード付き)
>>お揃いデザインのhtmlテンプレート配布
>>お揃いデザインの画像一覧モード用スキン配布

>>てがろぐ用スキン「sirason」
つぶやき用のシンプルスキン(ギャラリーモード付き)/メニューバー上部固定

>>てがろぐ用スキン「hokan」
絵や小説のログを整理・保管できるスキン(ちょっとした個人サイトっぽくできる)

>>てがろぐ用スキン「tenran」
絵や小説のログを整理・保管できるスキン(「hokan」の2カラムver.)

>>てがろぐ用スキン「tenran03」
つぶやき(ブログ)用のシンプルスキン(ギャラリーモード付き)/2カラム

>>てがろぐ用スキン「aien」
つぶやき用のシンプルスキン(ギャラリーモード付き)/メニューバー下部固定

>>テンプレート+スキン「ippen」
個人サイト作成用のHTMLテンプレート+てがろぐスキン
>>更新履歴埋め込みスキン「kousin02」バラ配布
>>作品展示用スキン「ippen02・03」バラ配布
>>メモスキン「ippen04」バラ配布

>>てがろぐ用スキン「meikan」
キャラクターまとめ用のスキン/2カラム/スマホでドロワーメニュー

>>てがろぐ用スキン「yousen」
詩歌等短文用の縦書きスキン
実験的スキン置き場
※普段よりさらに無保障・無サポートのスキン未満物置き場 使えそうだったらどうぞ
>> 超シンプル画像展示スキン「zikken01」
>>IF文使用hokanシンプルバージョン「zikken02」「zikken03」
>>画像一覧モード用スキン習作「zikken04」
利用規約 2023.10.19 No.28



この間言ってた「絵や小説のログ保管庫的に使えるスキン」#開発 こんな感じです だいたいできてきました
検索で先頭固定記事も出ちゃうけど仕様ということで許してください
正直もうここからデザインとか配色とかなのでデザイナーさんに丸投げしたい
つぶやき 2023.10.17 No.27
#カスタマイズ
(11/4)実装しました!
※#スキンkozinギャラリーモードで鍵投稿部分に代替画像を表示させる
#スキンsirasonギャラリーモードで実装できたのでいずれkozin更新するとき実装するよ!下にcss置いとくので自力でできそうな方は先に実装しといてください
「tegalog-kozin-gallery.css」の末尾とかに付け足せば多分いけるはず
/* 鍵投稿の画像部分の大きさ調整して色付ける */
.logstatus-lock .imagebox {
width: 100%;
height: auto;
aspect-ratio: 1;
object-fit: cover;
background-color: var(--usu-mozi-iro);
position: relative;
}
/* 鍵投稿の画像部分に代替アイコンを入れる */
.logstatus-lock .imagebox::before{
content: '\e73c';
font-family: "Material Icons Round";
font-size: 60px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: white;
}
「(鍵付き投稿の)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定のチェックは外しといてください
畳む
(11/4)実装しました!
#スキンsirasonギャラリーモードで実装できたのでいずれkozin更新するとき実装するよ!下にcss置いとくので自力でできそうな方は先に実装しといてください
「tegalog-kozin-gallery.css」の末尾とかに付け足せば多分いけるはず
/* 鍵投稿の画像部分の大きさ調整して色付ける */
.logstatus-lock .imagebox {
width: 100%;
height: auto;
aspect-ratio: 1;
object-fit: cover;
background-color: var(--usu-mozi-iro);
position: relative;
}
/* 鍵投稿の画像部分に代替アイコンを入れる */
.logstatus-lock .imagebox::before{
content: '\e73c';
font-family: "Material Icons Round";
font-size: 60px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: white;
}
「(鍵付き投稿の)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定のチェックは外しといてください
畳む
つぶやき 2023.10.14 No.26
つぶやき 2023.10.13 No.25
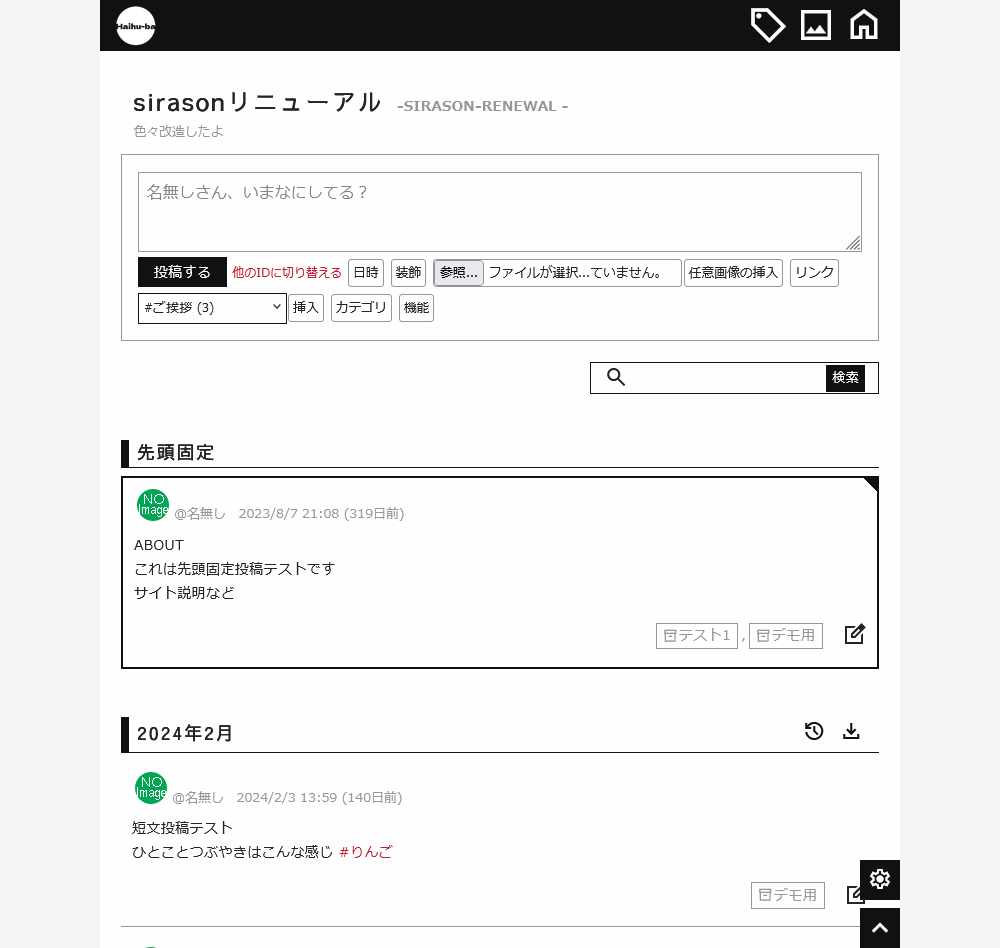
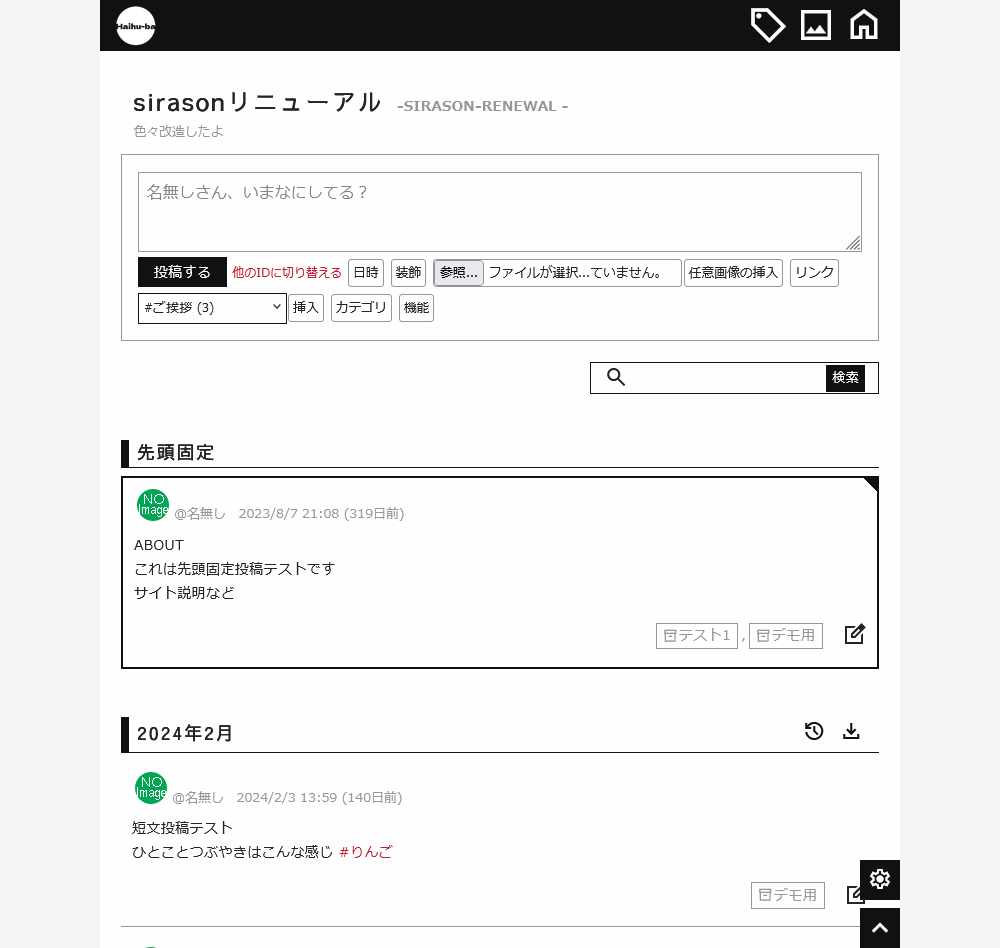
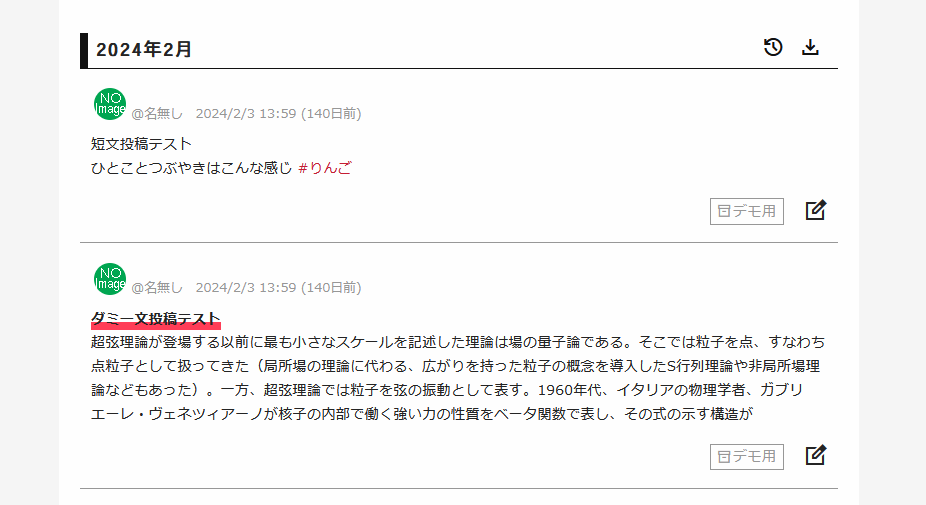
スキン「sirason」配布




ダウンロード (2025/05/04更新)
>>デモ用サンプル記事
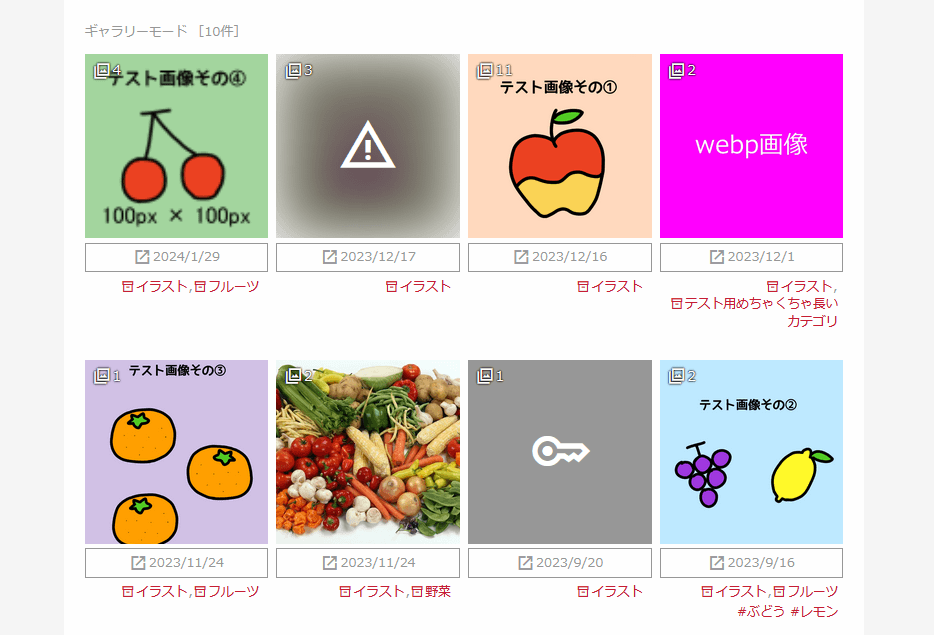
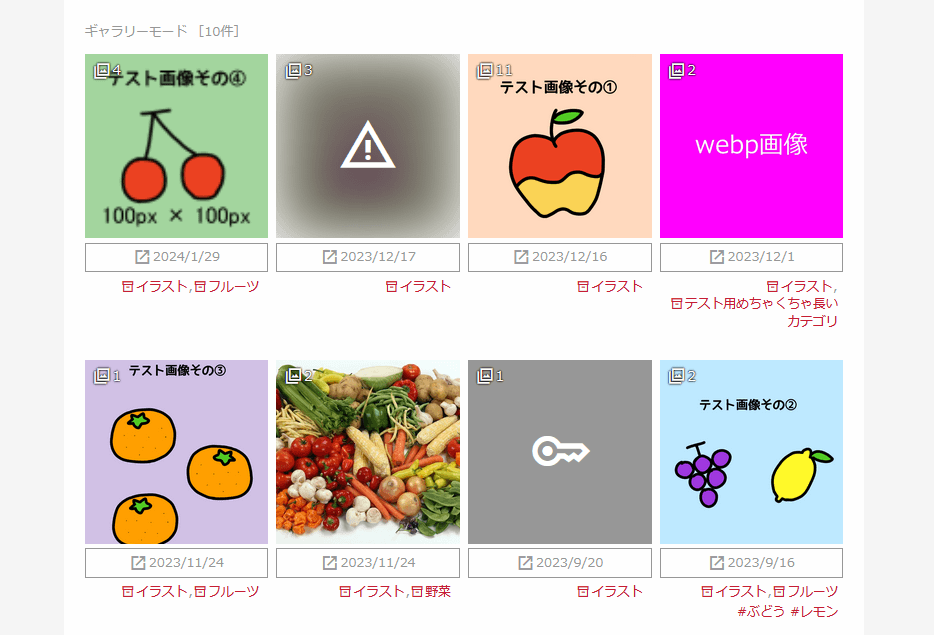
>>ギャラリーモードデモ
※リンクがほとんど元スキン行きになってるけど本番適用すればちゃんと遷移するはず 多分
説明
使用フォント
アイコン:Google Material Symbols(Sharp)
タイトルなどのフォント:Google Fonts さわらびゴシック
できること
使い方
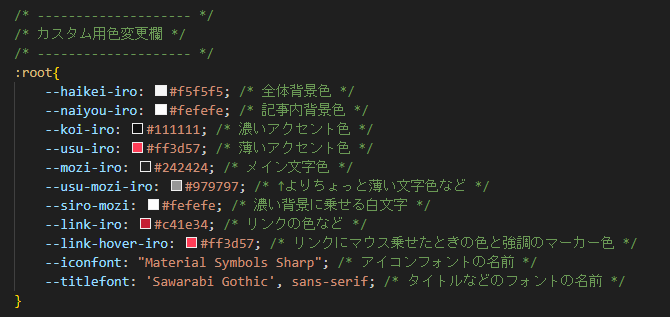
※全体の色カスタマイズ方法
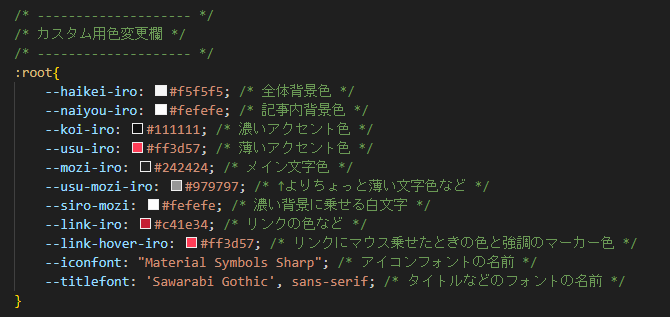
「tegalog-sirason.css」「tegalog-sirason-gallery.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください
※ヘッダーロゴ画像の差し替え方
管理画面から「tega_headlogo.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください
元画像の大きさに関わらず、縦幅40pxくらいで表示されます。あんまり横が長いと画面幅狭いときはみ出るかも
※ユーザーアイコン設定のしかた
管理画面から画像をアップ→「自分のIDを設定」から画像URLを入れる(「images/画像の名前.拡張子」とかでいけます)(四角い画像でも勝手に丸くなります)
アイコンの大きさを変えたい場合は「設定」→「ページの表示」→「ユーザ情報の表示」
四角や角丸にしたい場合は「tegalog-sirason.css」の528行目あたりの「border-radius」の値をいじってみてください

↑日付境界バーの右端にあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです 「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます
※ギャラリーモードスキンの使い方
「skin-sirason-gallery」フォルダをtegalog.cgiと同じディレクトリに置いて、「設定」→「補助出力」→【ギャラリーモードの出力】→スキン格納ディレクトリ名 を「skin-sirason-gallery」に変える。
もしくは
「skin-sirason-gallery」フォルダを「skin-gallery」という名前に変更してtegalog.cgiと同じディレクトリに置く。
公式ページ「ギャラリーモード」
公式ページ「ギャラリー用スキンの作り方・使い方」
つぶやき用スキンとギャラリーモードスキンはそれぞれ独立した作りのため、つぶやき用スキンを改造した場合はギャラリーモードスキンの方も同じく編集してください。
※ギャラリーモードの仕様
※ギャラリーモードで画像1枚目のみ見られるようにする(てがろぐ標準スキンの仕様と同じにする)
①ギャラリースキンの「skin-onelog.html」7行目あたり[[COMMENT:PICTS]]を[[ONEPICT:1]]に書き換える
②「tegalog-sirason-gallery.css」の753行目あたり.imagebox :nth-child(n+2) { display: none;}の部分を消す
この標準仕様なら、「(鍵投稿でも)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定で1枚目の画像がワンクッションになるはずです。
※ギャラリーモードで画像をクリックで拡大ではなく単独記事に飛ぶようにする
①ギャラリースキンの「skin-onelog.html」7行目あたり[[COMMENT:PICTS]]を[[ONEPICT:1]]に書き換える
②「tegalog-sirason-gallery.css」792行目あたりの.gallogbox:not(.logstatus-lock) .imgpermalink { display: none;}を消す
#スキンsirason
更新履歴
2025/05/04 リンクカード用CSS追加
2024/06/22 色々改造してリニューアル
2023/11/04
2023/10/10 配布開始




ダウンロード (2025/05/04更新)
>>デモ用サンプル記事
>>ギャラリーモードデモ
※リンクがほとんど元スキン行きになってるけど本番適用すればちゃんと遷移するはず 多分
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.6.0で動作確認)
- 画像管理もできるひとりごとツールとして使うことを想定しています
- てがろぐ公式の標準スキンを改造して作っています
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください
使用フォント
アイコン:Google Material Symbols(Sharp)
タイトルなどのフォント:Google Fonts さわらびゴシック
できること
- cssファイルを少し編集するだけで全体の色カスタマイズができます
- 特定のファイル名画像をアップするだけでヘッダーロゴ画像の差し替えができます
- メタタグによる簡単な検索避け付
- デフォルト機能:カテゴリ、ハッシュタグ、全年月リスト、フリースペース等
- ギャラリーモード、NSFW画像ぼかし機能
使い方
※全体の色カスタマイズ方法
「tegalog-sirason.css」「tegalog-sirason-gallery.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください
※ヘッダーロゴ画像の差し替え方
管理画面から「tega_headlogo.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください
元画像の大きさに関わらず、縦幅40pxくらいで表示されます。あんまり横が長いと画面幅狭いときはみ出るかも
※ユーザーアイコン設定のしかた
管理画面から画像をアップ→「自分のIDを設定」から画像URLを入れる(「images/画像の名前.拡張子」とかでいけます)(四角い画像でも勝手に丸くなります)
アイコンの大きさを変えたい場合は「設定」→「ページの表示」→「ユーザ情報の表示」
四角や角丸にしたい場合は「tegalog-sirason.css」の528行目あたりの「border-radius」の値をいじってみてください
↑日付境界バーの右端にあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです 「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます
※ギャラリーモードスキンの使い方
「skin-sirason-gallery」フォルダをtegalog.cgiと同じディレクトリに置いて、「設定」→「補助出力」→【ギャラリーモードの出力】→スキン格納ディレクトリ名 を「skin-sirason-gallery」に変える。
もしくは
「skin-sirason-gallery」フォルダを「skin-gallery」という名前に変更してtegalog.cgiと同じディレクトリに置く。
公式ページ「ギャラリーモード」
公式ページ「ギャラリー用スキンの作り方・使い方」
つぶやき用スキンとギャラリーモードスキンはそれぞれ独立した作りのため、つぶやき用スキンを改造した場合はギャラリーモードスキンの方も同じく編集してください。
※ギャラリーモードの仕様
- ギャラリーモードでは、カテゴリとタグの後ろの記事数は非表示にしています(全体の記事数が出ちゃうため)
- てがろぐ標準の画像拡大スクリプトLightboxなら、ギャラリーモード時に記事を飛び越えて全ての画像を拡大閲覧できます。ただしNSFW画像もそのまま閲覧できてしまうため、他のスクリプトを使って記述を工夫したり、カテゴリやタグを使ってなんかうまいことやってください
- 「(鍵付き投稿の)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定のチェックを外しておくことを推奨します。(Lightboxの移動で全画像見えちゃうため)
※ギャラリーモードで画像1枚目のみ見られるようにする(てがろぐ標準スキンの仕様と同じにする)
①ギャラリースキンの「skin-onelog.html」7行目あたり[[COMMENT:PICTS]]を[[ONEPICT:1]]に書き換える
②「tegalog-sirason-gallery.css」の753行目あたり.imagebox :nth-child(n+2) { display: none;}の部分を消す
この標準仕様なら、「(鍵投稿でも)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定で1枚目の画像がワンクッションになるはずです。
※ギャラリーモードで画像をクリックで拡大ではなく単独記事に飛ぶようにする
①ギャラリースキンの「skin-onelog.html」7行目あたり[[COMMENT:PICTS]]を[[ONEPICT:1]]に書き換える
②「tegalog-sirason-gallery.css」792行目あたりの.gallogbox:not(.logstatus-lock) .imgpermalink { display: none;}を消す
#スキンsirason
更新履歴
2025/05/04 リンクカード用CSS追加
2024/06/22 色々改造してリニューアル
2023/11/04
- クレジットというかここの名前とURLをソース内に追加
- 諸々の隙間の細かい調整
- テキストエリアの色とか文字の大きさとか
2023/10/10 配布開始
配布物 2023.10.10 No.24
画像をリンクにする方法、単独投稿記事には繋げられないのか?ってやってたんだけど、投稿番号じゃなく任意URLなら普通に貼れたので、バナーからも配布記事に飛べるようにしてあります