No.27, No.26, No.25, No.24, No.23, No.22, No.21[7件]
#カスタマイズ
(11/4)実装しました!
※#スキンkozinギャラリーモードで鍵投稿部分に代替画像を表示させる
#スキンsirasonギャラリーモードで実装できたのでいずれkozin更新するとき実装するよ!下にcss置いとくので自力でできそうな方は先に実装しといてください
「tegalog-kozin-gallery.css」の末尾とかに付け足せば多分いけるはず
/* 鍵投稿の画像部分の大きさ調整して色付ける */
.logstatus-lock .imagebox {
width: 100%;
height: auto;
aspect-ratio: 1;
object-fit: cover;
background-color: var(--usu-mozi-iro);
position: relative;
}
/* 鍵投稿の画像部分に代替アイコンを入れる */
.logstatus-lock .imagebox::before{
content: '\e73c';
font-family: "Material Icons Round";
font-size: 60px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: white;
}
「(鍵付き投稿の)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定のチェックは外しといてください
畳む
(11/4)実装しました!
#スキンsirasonギャラリーモードで実装できたのでいずれkozin更新するとき実装するよ!下にcss置いとくので自力でできそうな方は先に実装しといてください
「tegalog-kozin-gallery.css」の末尾とかに付け足せば多分いけるはず
/* 鍵投稿の画像部分の大きさ調整して色付ける */
.logstatus-lock .imagebox {
width: 100%;
height: auto;
aspect-ratio: 1;
object-fit: cover;
background-color: var(--usu-mozi-iro);
position: relative;
}
/* 鍵投稿の画像部分に代替アイコンを入れる */
.logstatus-lock .imagebox::before{
content: '\e73c';
font-family: "Material Icons Round";
font-size: 60px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: white;
}
「(鍵付き投稿の)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定のチェックは外しといてください
畳む
つぶやき 2023.10.14 No.26
つぶやき 2023.10.13 No.25
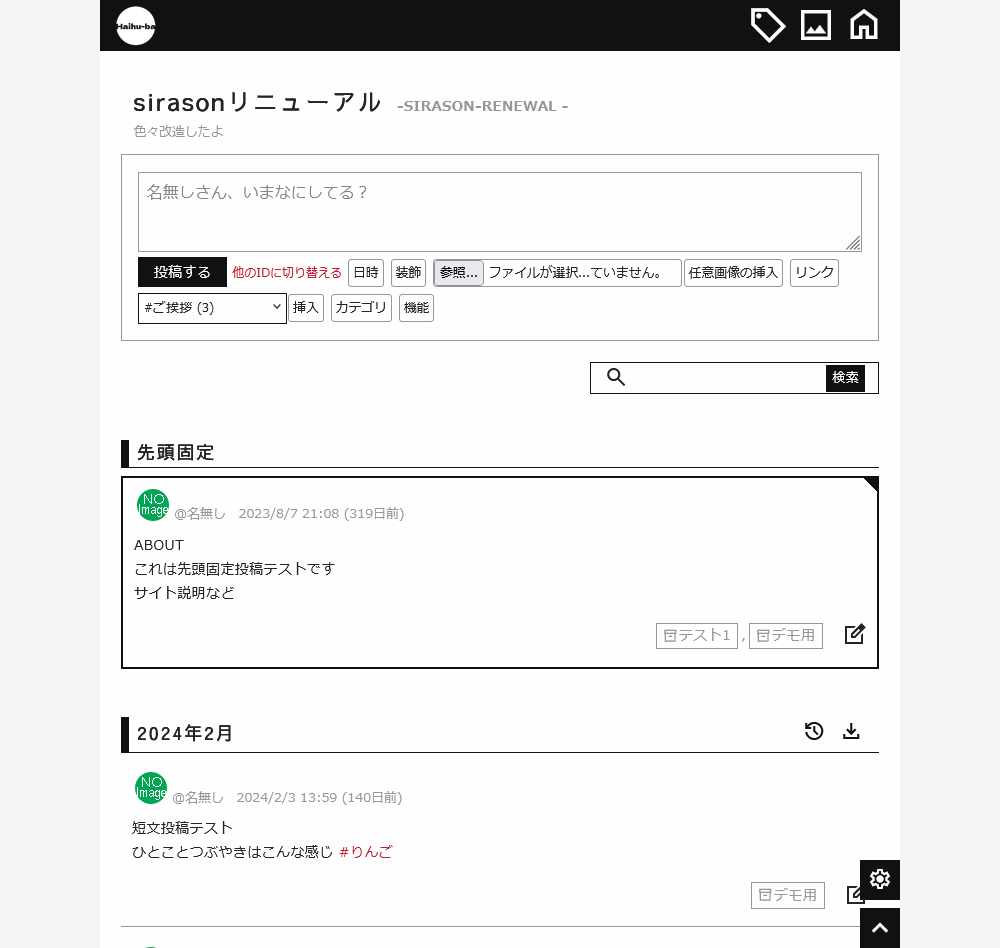
スキン「sirason」配布




ダウンロード (2025/05/04更新)
>>デモ用サンプル記事
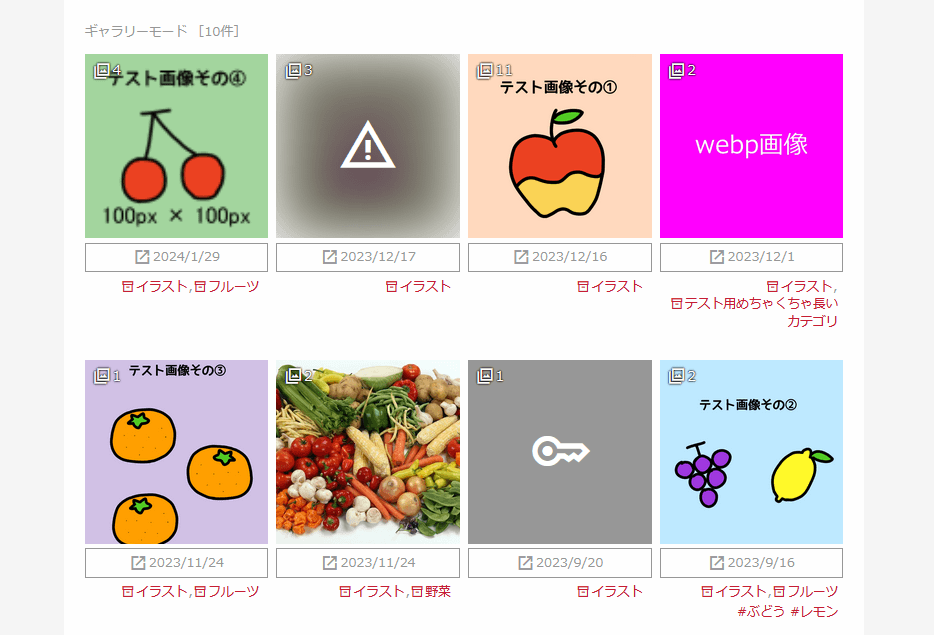
>>ギャラリーモードデモ
※リンクがほとんど元スキン行きになってるけど本番適用すればちゃんと遷移するはず 多分
説明
使用フォント
アイコン:Google Material Symbols(Sharp)
タイトルなどのフォント:Google Fonts さわらびゴシック
できること
使い方
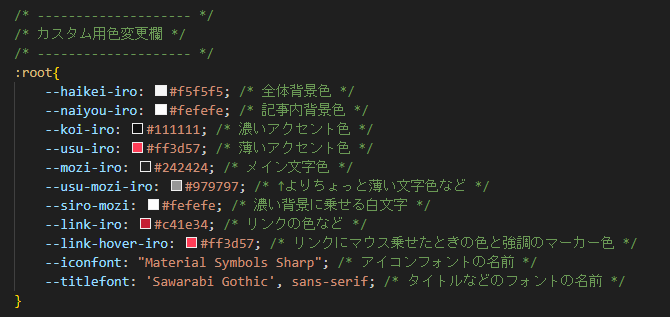
※全体の色カスタマイズ方法
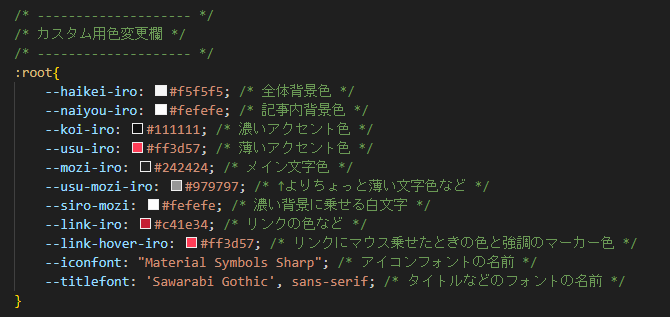
「tegalog-sirason.css」「tegalog-sirason-gallery.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください
※ヘッダーロゴ画像の差し替え方
管理画面から「tega_headlogo.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください
元画像の大きさに関わらず、縦幅40pxくらいで表示されます。あんまり横が長いと画面幅狭いときはみ出るかも
※ユーザーアイコン設定のしかた
管理画面から画像をアップ→「自分のIDを設定」から画像URLを入れる(「images/画像の名前.拡張子」とかでいけます)(四角い画像でも勝手に丸くなります)
アイコンの大きさを変えたい場合は「設定」→「ページの表示」→「ユーザ情報の表示」
四角や角丸にしたい場合は「tegalog-sirason.css」の528行目あたりの「border-radius」の値をいじってみてください

↑日付境界バーの右端にあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです 「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます
※ギャラリーモードスキンの使い方
「skin-sirason-gallery」フォルダをtegalog.cgiと同じディレクトリに置いて、「設定」→「補助出力」→【ギャラリーモードの出力】→スキン格納ディレクトリ名 を「skin-sirason-gallery」に変える。
もしくは
「skin-sirason-gallery」フォルダを「skin-gallery」という名前に変更してtegalog.cgiと同じディレクトリに置く。
公式ページ「ギャラリーモード」
公式ページ「ギャラリー用スキンの作り方・使い方」
つぶやき用スキンとギャラリーモードスキンはそれぞれ独立した作りのため、つぶやき用スキンを改造した場合はギャラリーモードスキンの方も同じく編集してください。
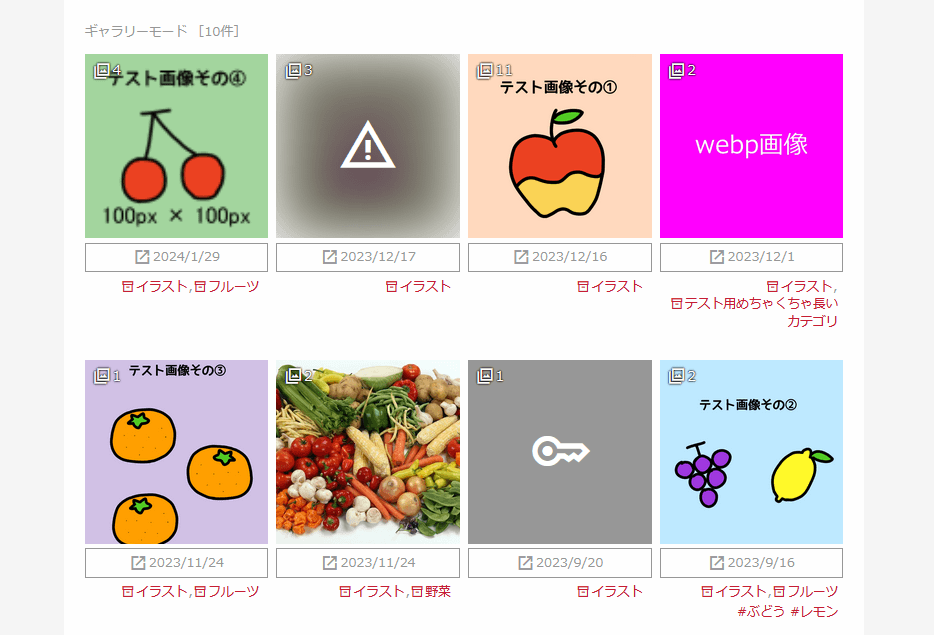
※ギャラリーモードの仕様
※ギャラリーモードで画像1枚目のみ見られるようにする(てがろぐ標準スキンの仕様と同じにする)
①ギャラリースキンの「skin-onelog.html」7行目あたり[[COMMENT:PICTS]]を[[ONEPICT:1]]に書き換える
②「tegalog-sirason-gallery.css」の753行目あたり.imagebox :nth-child(n+2) { display: none;}の部分を消す
この標準仕様なら、「(鍵投稿でも)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定で1枚目の画像がワンクッションになるはずです。
※ギャラリーモードで画像をクリックで拡大ではなく単独記事に飛ぶようにする
①ギャラリースキンの「skin-onelog.html」7行目あたり[[COMMENT:PICTS]]を[[ONEPICT:1]]に書き換える
②「tegalog-sirason-gallery.css」792行目あたりの.gallogbox:not(.logstatus-lock) .imgpermalink { display: none;}を消す
#スキンsirason
更新履歴
2025/05/04 リンクカード用CSS追加
2024/06/22 色々改造してリニューアル
2023/11/04
2023/10/10 配布開始




ダウンロード (2025/05/04更新)
>>デモ用サンプル記事
>>ギャラリーモードデモ
※リンクがほとんど元スキン行きになってるけど本番適用すればちゃんと遷移するはず 多分
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.6.0で動作確認)
- 画像管理もできるひとりごとツールとして使うことを想定しています
- てがろぐ公式の標準スキンを改造して作っています
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください
使用フォント
アイコン:Google Material Symbols(Sharp)
タイトルなどのフォント:Google Fonts さわらびゴシック
できること
- cssファイルを少し編集するだけで全体の色カスタマイズができます
- 特定のファイル名画像をアップするだけでヘッダーロゴ画像の差し替えができます
- メタタグによる簡単な検索避け付
- デフォルト機能:カテゴリ、ハッシュタグ、全年月リスト、フリースペース等
- ギャラリーモード、NSFW画像ぼかし機能
使い方
※全体の色カスタマイズ方法
「tegalog-sirason.css」「tegalog-sirason-gallery.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください
※ヘッダーロゴ画像の差し替え方
管理画面から「tega_headlogo.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください
元画像の大きさに関わらず、縦幅40pxくらいで表示されます。あんまり横が長いと画面幅狭いときはみ出るかも
※ユーザーアイコン設定のしかた
管理画面から画像をアップ→「自分のIDを設定」から画像URLを入れる(「images/画像の名前.拡張子」とかでいけます)(四角い画像でも勝手に丸くなります)
アイコンの大きさを変えたい場合は「設定」→「ページの表示」→「ユーザ情報の表示」
四角や角丸にしたい場合は「tegalog-sirason.css」の528行目あたりの「border-radius」の値をいじってみてください
↑日付境界バーの右端にあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです 「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます
※ギャラリーモードスキンの使い方
「skin-sirason-gallery」フォルダをtegalog.cgiと同じディレクトリに置いて、「設定」→「補助出力」→【ギャラリーモードの出力】→スキン格納ディレクトリ名 を「skin-sirason-gallery」に変える。
もしくは
「skin-sirason-gallery」フォルダを「skin-gallery」という名前に変更してtegalog.cgiと同じディレクトリに置く。
公式ページ「ギャラリーモード」
公式ページ「ギャラリー用スキンの作り方・使い方」
つぶやき用スキンとギャラリーモードスキンはそれぞれ独立した作りのため、つぶやき用スキンを改造した場合はギャラリーモードスキンの方も同じく編集してください。
※ギャラリーモードの仕様
- ギャラリーモードでは、カテゴリとタグの後ろの記事数は非表示にしています(全体の記事数が出ちゃうため)
- てがろぐ標準の画像拡大スクリプトLightboxなら、ギャラリーモード時に記事を飛び越えて全ての画像を拡大閲覧できます。ただしNSFW画像もそのまま閲覧できてしまうため、他のスクリプトを使って記述を工夫したり、カテゴリやタグを使ってなんかうまいことやってください
- 「(鍵付き投稿の)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定のチェックを外しておくことを推奨します。(Lightboxの移動で全画像見えちゃうため)
※ギャラリーモードで画像1枚目のみ見られるようにする(てがろぐ標準スキンの仕様と同じにする)
①ギャラリースキンの「skin-onelog.html」7行目あたり[[COMMENT:PICTS]]を[[ONEPICT:1]]に書き換える
②「tegalog-sirason-gallery.css」の753行目あたり.imagebox :nth-child(n+2) { display: none;}の部分を消す
この標準仕様なら、「(鍵投稿でも)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定で1枚目の画像がワンクッションになるはずです。
※ギャラリーモードで画像をクリックで拡大ではなく単独記事に飛ぶようにする
①ギャラリースキンの「skin-onelog.html」7行目あたり[[COMMENT:PICTS]]を[[ONEPICT:1]]に書き換える
②「tegalog-sirason-gallery.css」792行目あたりの.gallogbox:not(.logstatus-lock) .imgpermalink { display: none;}を消す
#スキンsirason
更新履歴
2025/05/04 リンクカード用CSS追加
2024/06/22 色々改造してリニューアル
2023/11/04
- クレジットというかここの名前とURLをソース内に追加
- 諸々の隙間の細かい調整
- テキストエリアの色とか文字の大きさとか
2023/10/10 配布開始
配布物 2023.10.10 No.24
(10/10)配布開始したよ! >>24
#開発
ちょっと新スキンの確認用デモ置いとくんで適当につまんでてください
→新スキンデモ
→新スキンギャラリーデモ
※リンクがほとんど元スキン行きになってるけど本番適用すればちゃんと遷移するはず 多分
#開発
→新スキンデモ
→新スキンギャラリーデモ
※リンクがほとんど元スキン行きになってるけど本番適用すればちゃんと遷移するはず 多分
つぶやき 2023.10.9 No.23
Googleフォントをcssで@importで読み込むやつ、その前に何かの記述があると駄目らしくって、@charsetのすぐ下とかに書かなきゃいけないって知らなくてついさっき知ったんだよ…
つぶやき 2023.10.5 No.22
文字を虹色に光らせる自由装飾
文字をでっかくしたい!!!
文字を虹色にしたい!!!
↓ゲーミング文字(チカチカするのでちょっと隠し)
文字を虹色に光らせたい!!!
畳む
文字を虹色に光らせたかったので、てがろぐの自由装飾で文字を虹色に光らせるcssを置いておきます
参考:
「CSSで色んなものを虹色に光らせる」
「【html/CSS】虹色の作り方【背景・文字・アニメーション】」
●文字を大きくする(「deka」)
.deco-deka { font-size: 1.6rem; font-weight: bold;}
「font-weight: bold;」部分はお好みで
●文字を虹色にする(「nizi」)
.deco-nizi {
background: linear-gradient(to bottom, Magenta, yellow, Cyan, Magenta) 0 25% / 100% 70%;
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
display: inline-block;
}
●文字を虹色にアニメーションさせる(「gaming」)
.deco-gaming {
background: linear-gradient(to bottom, Magenta, yellow, Cyan, Magenta) 0 / 100% 200%;
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
display: inline-block;
animation: deco-gaming 2s linear infinite;
}
@keyframes deco-gaming {
0% { background-position: 0 0;}
100% { background-position: 0 -200%;}
}
#自由装飾
文字をでっかくしたい!!!
文字を虹色にしたい!!!
↓ゲーミング文字(チカチカするのでちょっと隠し)
文字を虹色に光らせたい!!!
畳む
文字を虹色に光らせたかったので、てがろぐの自由装飾で文字を虹色に光らせるcssを置いておきます
参考:
「CSSで色んなものを虹色に光らせる」
「【html/CSS】虹色の作り方【背景・文字・アニメーション】」
●文字を大きくする(「deka」)
.deco-deka { font-size: 1.6rem; font-weight: bold;}
「font-weight: bold;」部分はお好みで
●文字を虹色にする(「nizi」)
.deco-nizi {
background: linear-gradient(to bottom, Magenta, yellow, Cyan, Magenta) 0 25% / 100% 70%;
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
display: inline-block;
}
●文字を虹色にアニメーションさせる(「gaming」)
.deco-gaming {
background: linear-gradient(to bottom, Magenta, yellow, Cyan, Magenta) 0 / 100% 200%;
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
display: inline-block;
animation: deco-gaming 2s linear infinite;
}
@keyframes deco-gaming {
0% { background-position: 0 0;}
100% { background-position: 0 -200%;}
}
#自由装飾
役に立つかも情報 2023.9.24 No.21
この間言ってた「絵や小説のログ保管庫的に使えるスキン」#開発 こんな感じです だいたいできてきました
検索で先頭固定記事も出ちゃうけど仕様ということで許してください
正直もうここからデザインとか配色とかなのでデザイナーさんに丸投げしたい