No.136, No.135, No.134, No.133, No.132, No.131, No.130[7件]
予定
・kozinテンプレとスキンの調整の修正
・↑と同時にkozin画像一覧モードスキン
・カテゴリ横並び時の階層構造対応
・ippenの修正
・↑と同時にkozin画像一覧モードスキン
・カテゴリ横並び時の階層構造対応
・ippenの修正
つぶやき 2024.11.19 No.134
>11/18 4:15の方へ
早速ご使用いただきありがとうございます!突貫で作ったので、どこか不具合とかもうちょっとこうしたいとかありましたらお気軽にまたご連絡ください。
畳む
早速ご使用いただきありがとうございます!突貫で作ったので、どこか不具合とかもうちょっとこうしたいとかありましたらお気軽にまたご連絡ください。
畳む
返信 2024.11.18 No.133
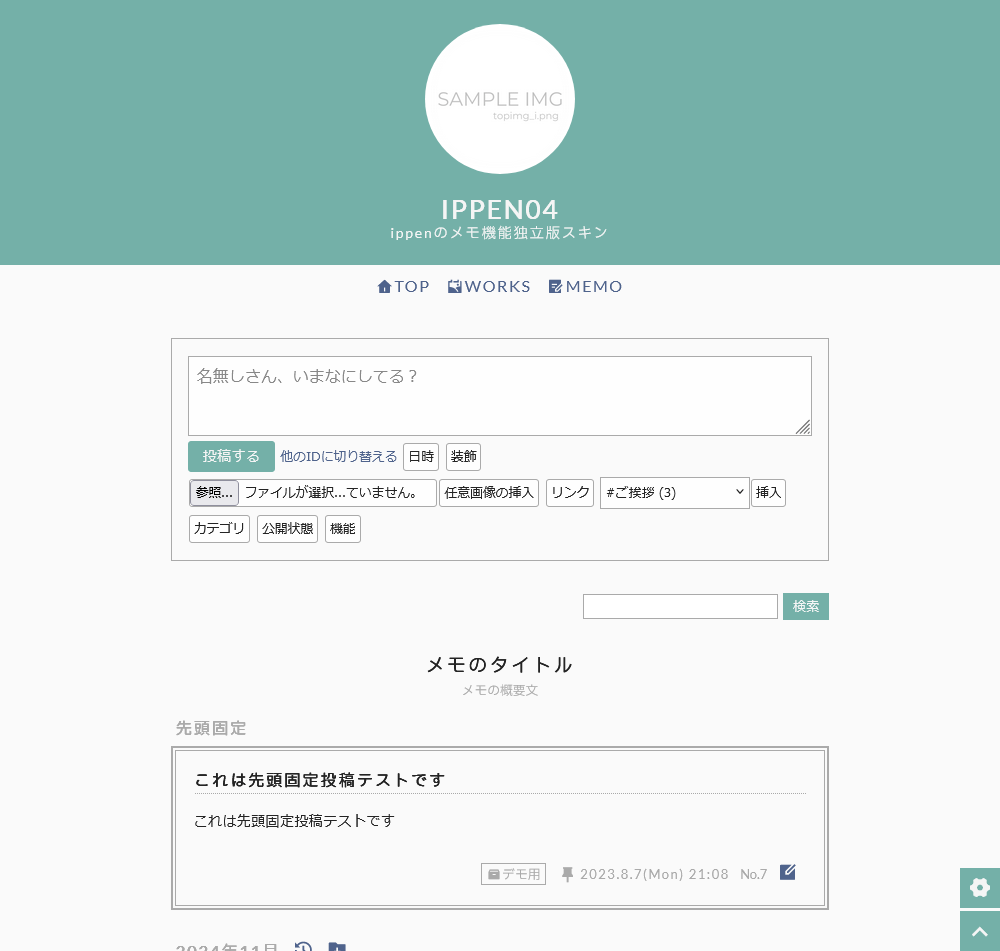
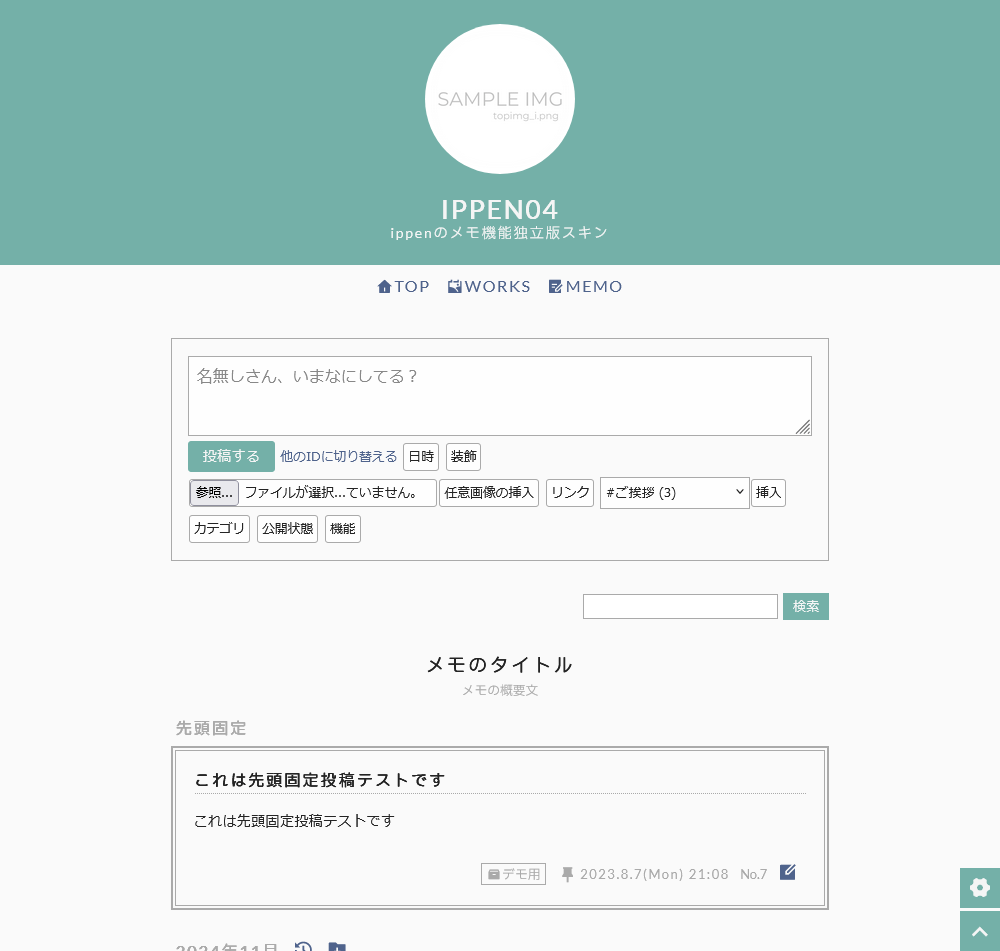
ippenメモスキン「ippen04」バラ配布



ダウンロード (2025/05/04更新)
>>デモ用サンプル記事
説明
使い方
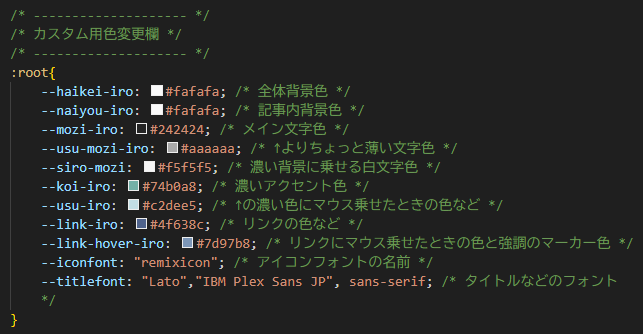
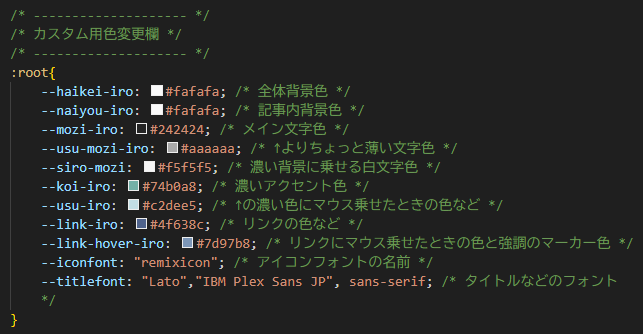
※全体の色カスタマイズ方法
「tegalog-ippen04.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※ヘッダー画像の差し替え方
管理画面から「topimg_i.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる。
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください。
元画像の大きさに関わらず、PCで150px四方、スマホで100px四方の円型になります。調整したい場合は「tegalog-ippen04.css」76行目より。
透過ロゴ画像やバナー等、丸くない画像を表示したい場合は「skin-cover.html」22行目あたり<img src="images/topimg_i.png" class="headimg maru">のclass="headimg maru"の「 maru」を消してclass="headimg"にしてください。
※「skin-cover.html」のサイトタイトルのリンク、ヘッダー下のメニューのリンクはお好きに書き換えてください。
※「メモのタイトル」「メモの概要文」は「skin-cover.html」41行目~を書き換えてください。いらない場合は該当部分を削除してください。
※投稿は、一行目がタイトル、二行目以降が本文になります
このスキンでは<>以下を「続きを読む」で隠す記法が使用できません。[H:]では隠せるのでそちらのみ使ってください。
1投稿のタイトルをなくして本文だけにしたい場合は、
「skin-onelog.html」の3行目
<div class="onelogtitle">[[COMMENT:TITLE]]</div><!-- タイトル -->
を消して、4行目
[[COMMENT:BODY]] を [[COMMENT]] に書き換えてください。
自由装飾はippenと同じものが入っています。
>>ippen自由装飾記事

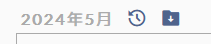
↑日付境界バーの右にあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです 「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます。
#スキンippen
更新履歴
2025/05/04 リンクカード用CSS追加
2024/11/24
2024/11/17 配布開始



ダウンロード (2025/05/04更新)
>>デモ用サンプル記事
説明
- スキンセット「ippen」内メモスキン単体での配布です。
- ippenのメモ機能デザインを独立させ、単体つぶやきスキンとして使用できるようにしています。
- ギャラリーモードはついていません。
- 使用フォント等はippenと同じなので割愛
- 一応利用規約
使い方
※全体の色カスタマイズ方法
「tegalog-ippen04.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※ヘッダー画像の差し替え方
管理画面から「topimg_i.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる。
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください。
元画像の大きさに関わらず、PCで150px四方、スマホで100px四方の円型になります。調整したい場合は「tegalog-ippen04.css」76行目より。
透過ロゴ画像やバナー等、丸くない画像を表示したい場合は「skin-cover.html」22行目あたり<img src="images/topimg_i.png" class="headimg maru">のclass="headimg maru"の「 maru」を消してclass="headimg"にしてください。
※「skin-cover.html」のサイトタイトルのリンク、ヘッダー下のメニューのリンクはお好きに書き換えてください。
※「メモのタイトル」「メモの概要文」は「skin-cover.html」41行目~を書き換えてください。いらない場合は該当部分を削除してください。
※投稿は、一行目がタイトル、二行目以降が本文になります
このスキンでは<>以下を「続きを読む」で隠す記法が使用できません。[H:]では隠せるのでそちらのみ使ってください。
1投稿のタイトルをなくして本文だけにしたい場合は、
「skin-onelog.html」の3行目
<div class="onelogtitle">[[COMMENT:TITLE]]</div><!-- タイトル -->
を消して、4行目
[[COMMENT:BODY]] を [[COMMENT]] に書き換えてください。
自由装飾はippenと同じものが入っています。
>>ippen自由装飾記事
↑日付境界バーの右にあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです 「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます。
#スキンippen
更新履歴
2025/05/04 リンクカード用CSS追加
2024/11/24
- トップ絵を丸いやつと丸くしないやつで選べるように
- その他軽微な修正
2024/11/17 配布開始
配布物 2024.11.17 No.132
>>画像一覧
明日には配布できると思います。
画像一覧モードデモを作るにあたり、新たに追加された未使用画像を探す機能でいらん画像あったかなと検索してみたら、スキン更新時に削除し忘れた古いスクショがたくさん出てきて…